In this article, we’re exploring the dynamic and versatile Icon Box custom element. Perfect for showcasing features, services, or any highlighted content, the Icon Box allows you to combine icons, titles, descriptions, and buttons in a visually stunning way.
Adding Icon Boxes to Your Page #
Locate and Add Icon Box Element:
- Open your Elementor editor and explore [Plugin Name] elements.
- Add the Icon Box element to your page.
Customizing Icon Box Information:
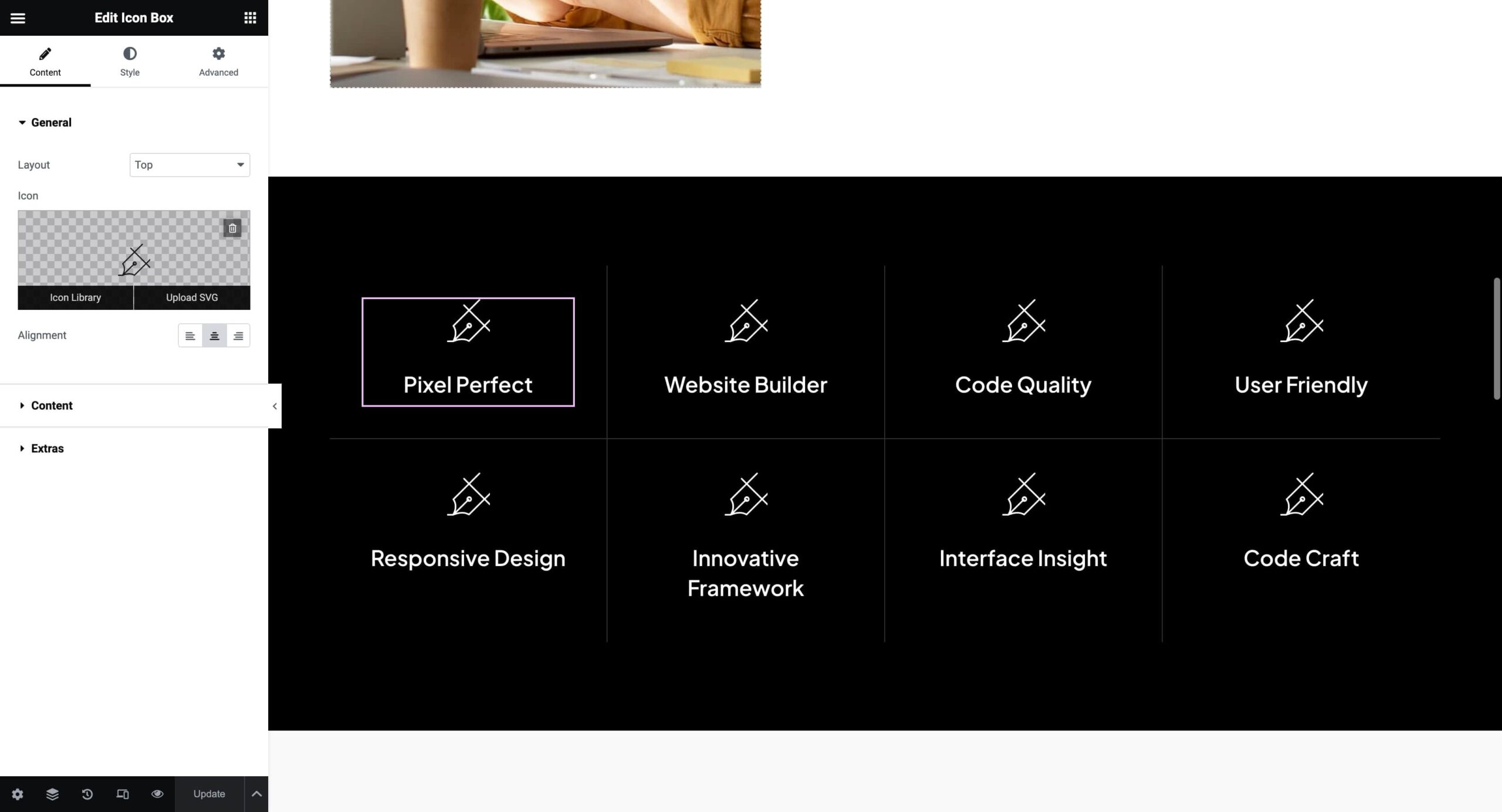
- In the Content tab, select your preferred layout.
- Choose an icon from the available libraries or upload your own SVGs.
- Add a button link, a captivating title, and a concise yet informative description to engage your audience.

Styling Your Icon Boxes #
Personalizing Style Settings:
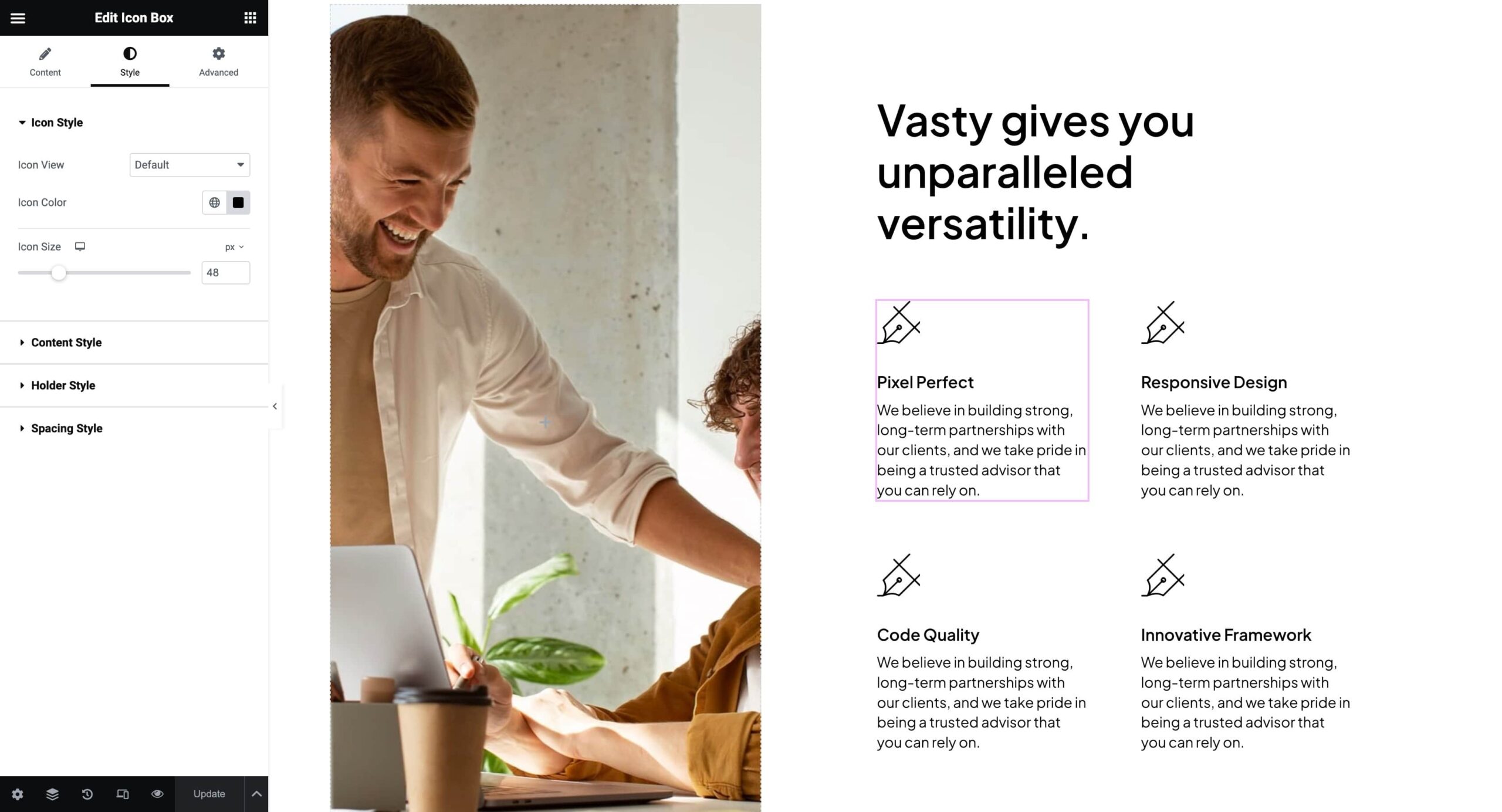
- Move to the Style tab to access a wealth of customization options.
- Tailor colors, typography, spacings, alignments, and more to ensure your Icon Boxes seamlessly integrate with your overall design.

Going Beyond with Advanced Options #
Exploring Advanced Settings:
- Dive into the Advanced tab to explore default Elementor options.
- Utilize advanced features to fine-tune the positioning, responsiveness, and additional styling details for your Icon Boxes.
It’s so easy to implement dynamic and visually appealing Icon Boxes with the GW Elementor Addons plugin. Whether you’re highlighting features or services, this element empowers you to create engaging content.




