The Image Box Element is a premium Elementor widget that allows you to seamlessly blend images, titles, descriptions, and buttons. It is a versatile tool that can be used to showcase products, services, or portfolio items, and it is designed to help you highlight your creativity effortlessly.
Adding Image Boxes to your page #
Locate and Add Image Box Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Image Box element to your page effortlessly.
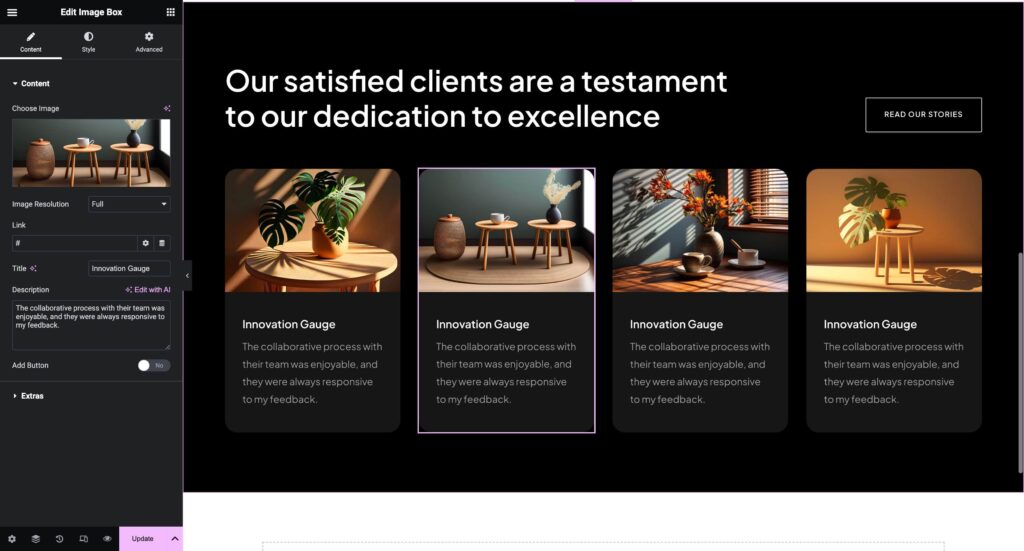
Crafting Your Visual Story:
In the Content tab, bring your content to life with the following components:
- Image
- Title
- Description
- Button
Define each element to create a captivating Image Box.

Styling Your Image Box #
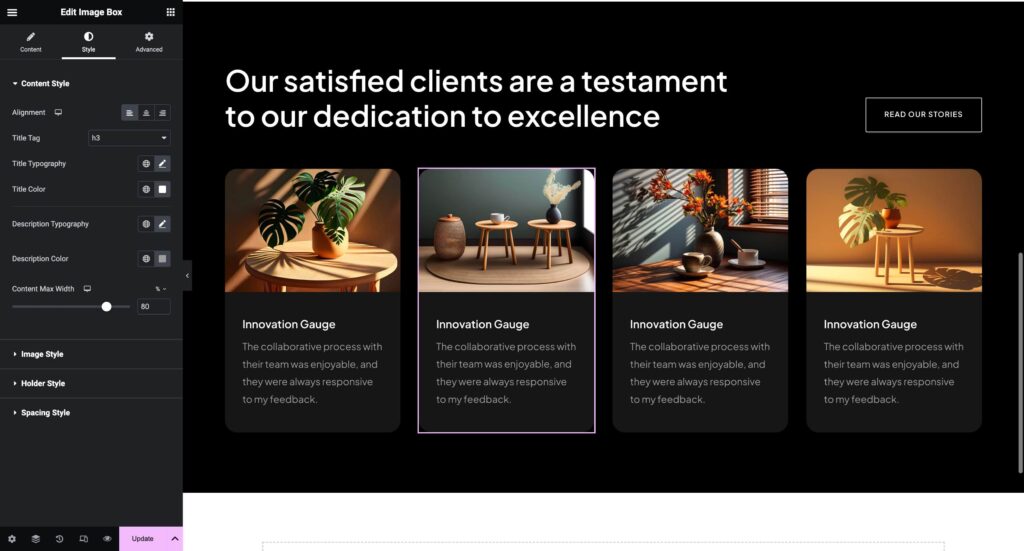
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Tailor fonts, spacings, colors, alignments, and more to ensure your Image Box seamlessly integrates with your overall design.

Going Beyond with Advanced Options #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock classic Elementor options for additional styling and fine-tuning.
- Utilize advanced features to perfect the positioning, responsiveness, and additional styling details for your Image Box Element.
Whether creating a portfolio, showcasing products, or presenting services, this versatile element provides flexibility.




