This article discusses the Pricing Table Element, a premium widget that is sophisticated and feature-rich. It has been designed to showcase pricing plans and features elegantly. Whether you are running a business, offering services, or selling products, the Pricing Table Element helps you present your pricing style.
Adding Pricing Tables to Your Page: #
Locate and Add Pricing Table Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Pricing Table element to your page effortlessly.
Crafting Your Pricing Presentation:
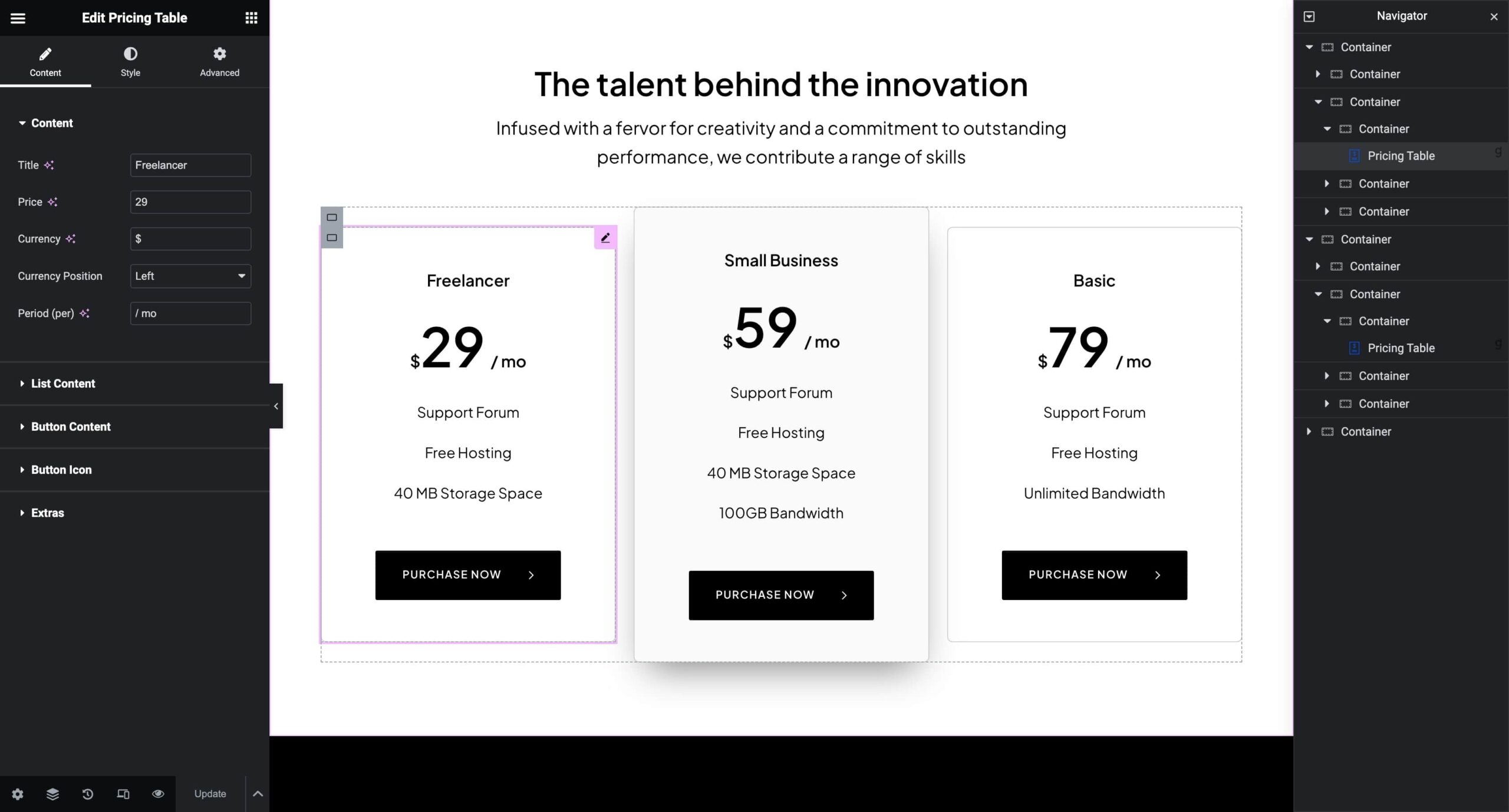
- In the Content tab, customize your pricing table with a title, price, currency, positions, and feature lists using the repeater feature.
- Tailor the button with available styles and features, and add as many features as you need.

Styling Your Pricing Tables: #
Customizing Style Settings:
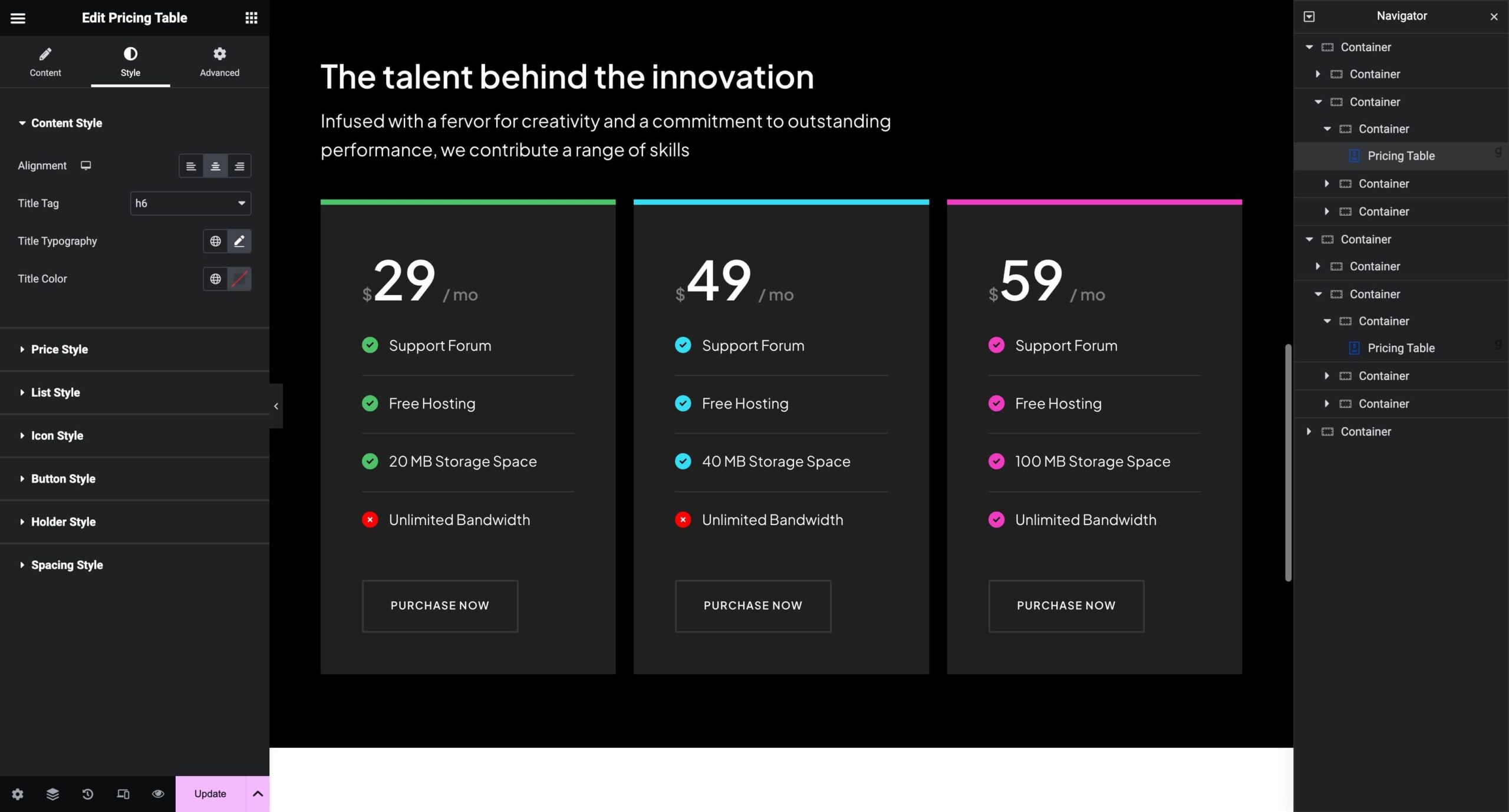
- Move to the Style tab to access a rich set of customization options.
- Define typography, colors, spacings, and other stylistic elements to ensure your Pricing Tables seamlessly integrate with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Pricing Table Element.
It’s simple to present your pricing with elegance using the GW Elementor Addons Pricing Table Element. Enjoy it!




