Let’s dive into the dynamic and versatile Posts Slider Element—a premium widget designed to showcase your content in a sleek, engaging slider format. Whether you’re highlighting blog posts, portfolio items, products, or any other post type, the Posts Slider Element empowers you to create a visually appealing and interactive display.
Adding Posts Slider to Your Page: #
Locate and Add Posts Slider Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Posts Slider element to your page effortlessly.
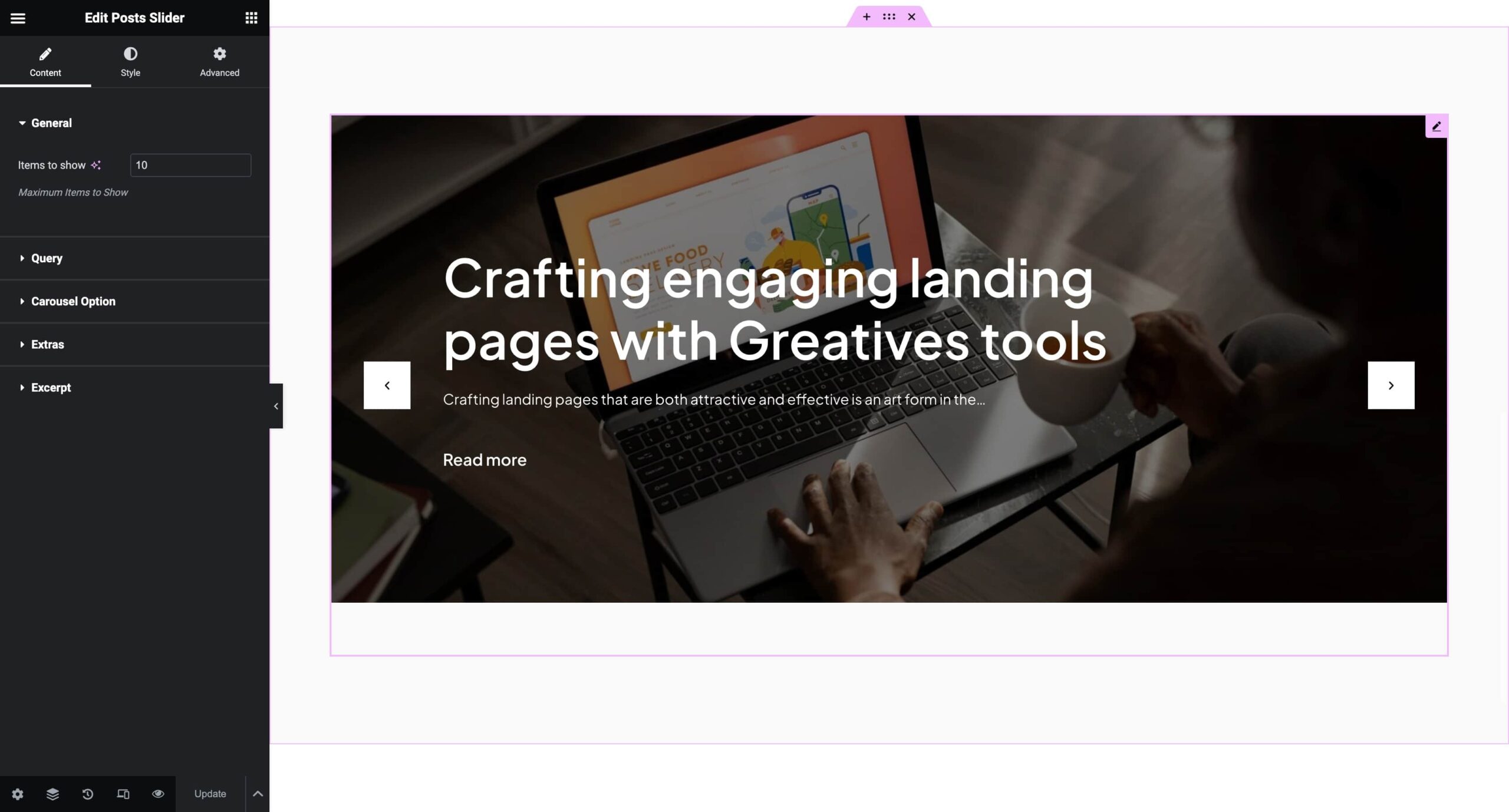
Crafting Your Slide Display:
- In the Content tab, configure your Posts Slider by selecting the desired post type (posts, pages, products, portfolio items, etc.).
- Define columns per device, gutters, arrows, pagination, autoplay, loop, and more to customize the slider behavior to your liking.

Styling Your Posts Slider: #
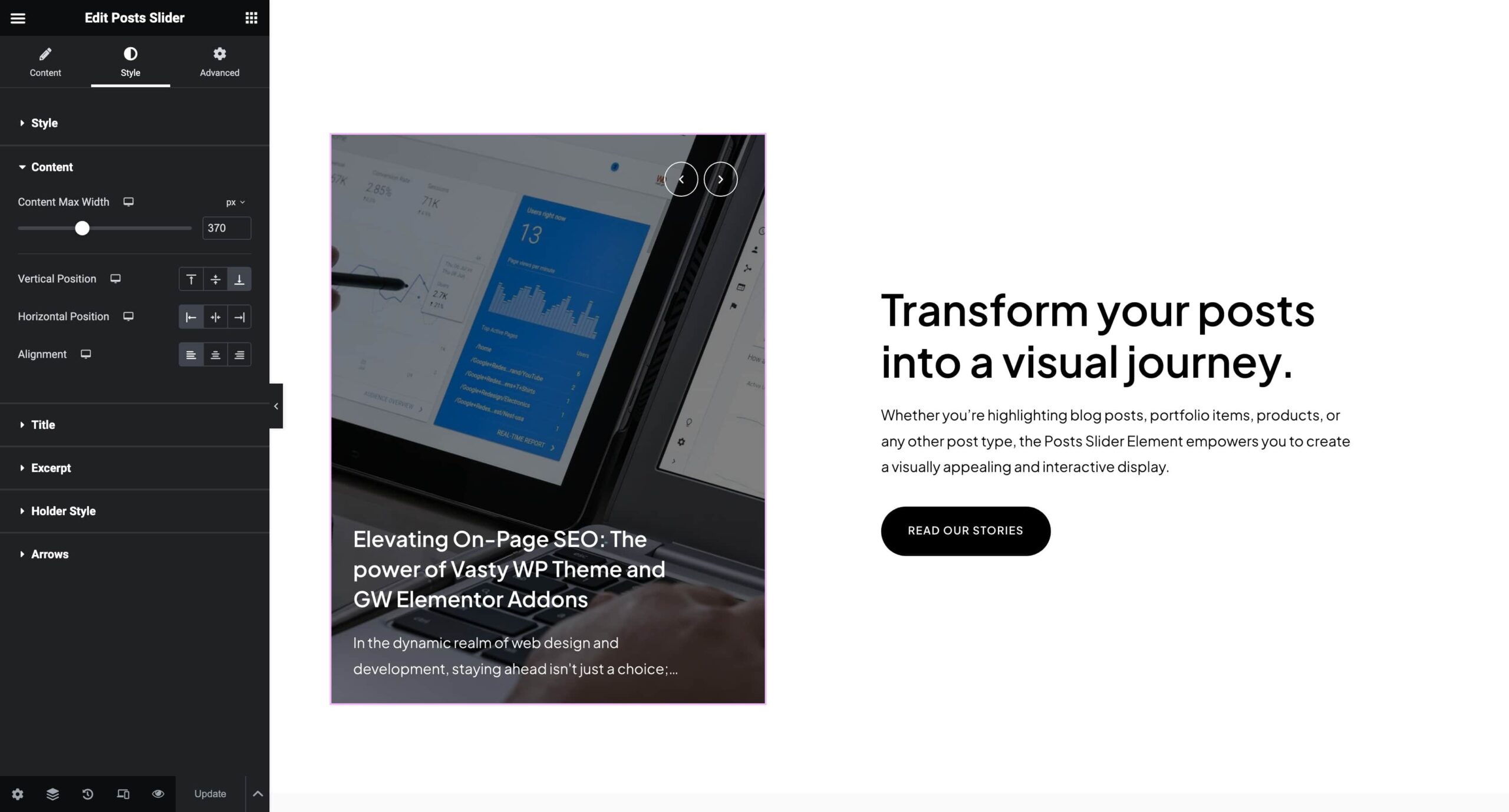
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Choose from available styles and define the slider height, further customizing the image, overlay, content, title, pagination, and more to ensure your Posts Slider seamlessly integrates with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Posts Slider Element.
Creating a dynamic slide showcase with the GW Elementor Addons Posts Slider Element is easy.




