In this article, we’re delving into the dynamic and engaging Testimonial Carousel Element—a premium widget designed to showcase customer testimonials in a sleek and interactive carousel format.
Adding Testimonials to Your Page: #
Locate and Add Testimonial Carousel Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Testimonial Carousel element to your page effortlessly.
Crafting Your Testimonial Carousel:
- Add testimonials via the repeater tool in the Content tab, allowing you to include as many testimonials as you wish.
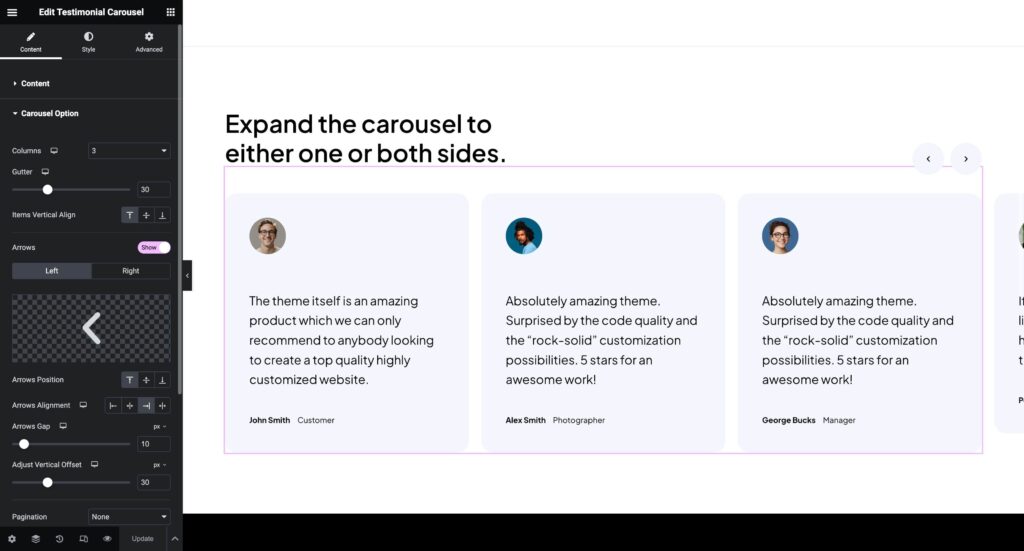
- Configure carousel options such as columns per device, gutters, arrows, pagination, autoplay, loop, and more to customize the testimonial display.

Styling Your Testimonial Carousel: #
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
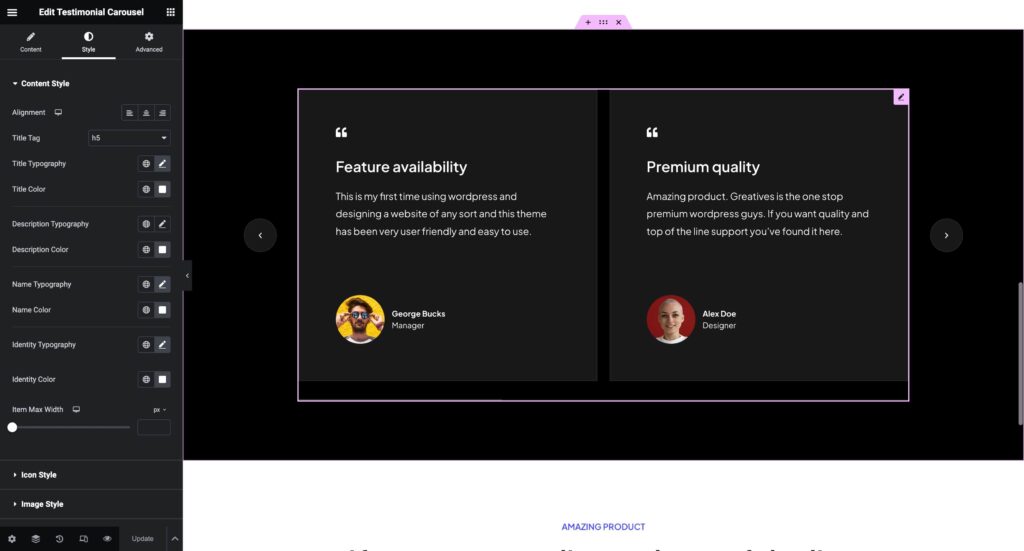
- Define styles for testimonials, including motion effects, image styles, overlay, content, and more, ensuring your Testimonial Carousel seamlessly integrates with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Testimonial Carousel Element.
Creating a dynamic testimonial showcase with the GW Elementor Addons Testimonial Carousel Element is straightforward. Whether building trust or highlighting client feedback, this premium element provides flexibility.




