In this article, you will explore the dynamic and versatile Content Carousel Element—a premium widget designed to showcase your content in an engaging carousel format.
Crafting Your Content Carousel: #
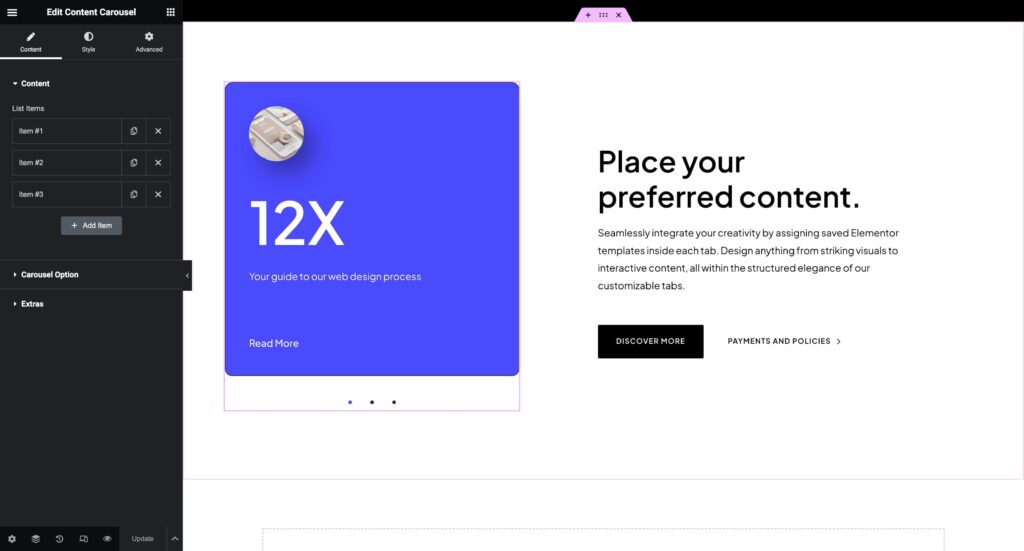
Adding Specific Data with Repeater:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Content Carousel element to your page.
- Use the repeater tool to add the necessary carousel items with specific data for each card, including icons, titles, descriptions, and links. Choose icons from available libraries, upload custom icons, or even use SVGs for a personalized touch.

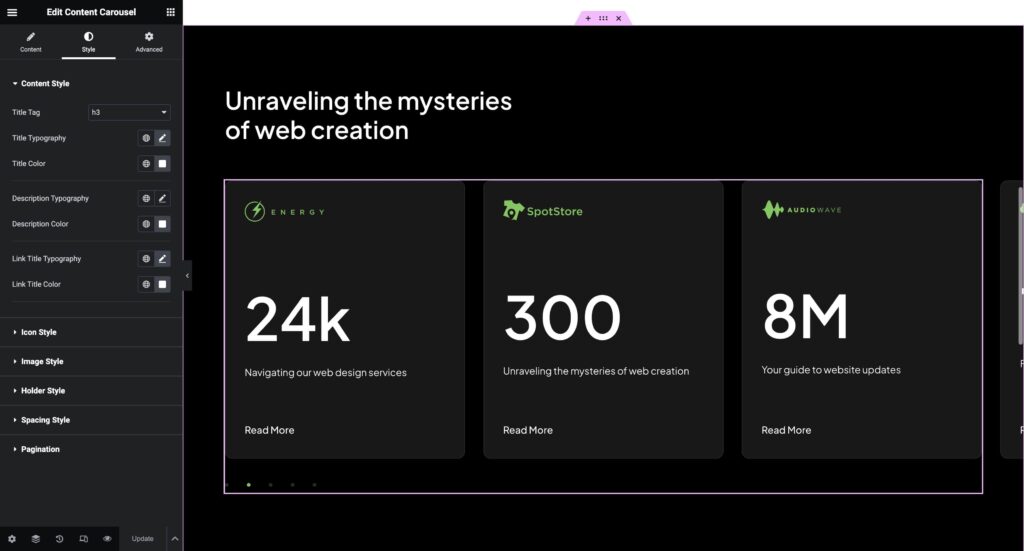
Styling Your Content Carousel: #
Customizing Style Settings:
- Navigate to the Style tab to access a wide range of customization options.
- Style typography, colors, icon styles, pagination, spacings, and more to ensure your Content Carousel seamlessly integrates with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Content Carousel Element.
Elevate your website’s design by effortlessly creating carousels with specific data for each card, including icons, titles, descriptions, and links. This element provides a seamless way to feature diverse content and enhance user interaction. Enjoy it!




