The Post List Titles Element is a dynamic tool that enables you to display a list of post titles while showcasing their featured images on hover. This unique interaction adds a creative and modern touch to your website’s blog or portfolio section.
Adding the Post List Titles Element #
- Locate and Add the Post List Titles Element:
- In the Elementor editor, navigate to the GW Elementor Addons panel.
- Drag and drop the Post List Titles element into your desired section.
Configuring the Post List Titles #
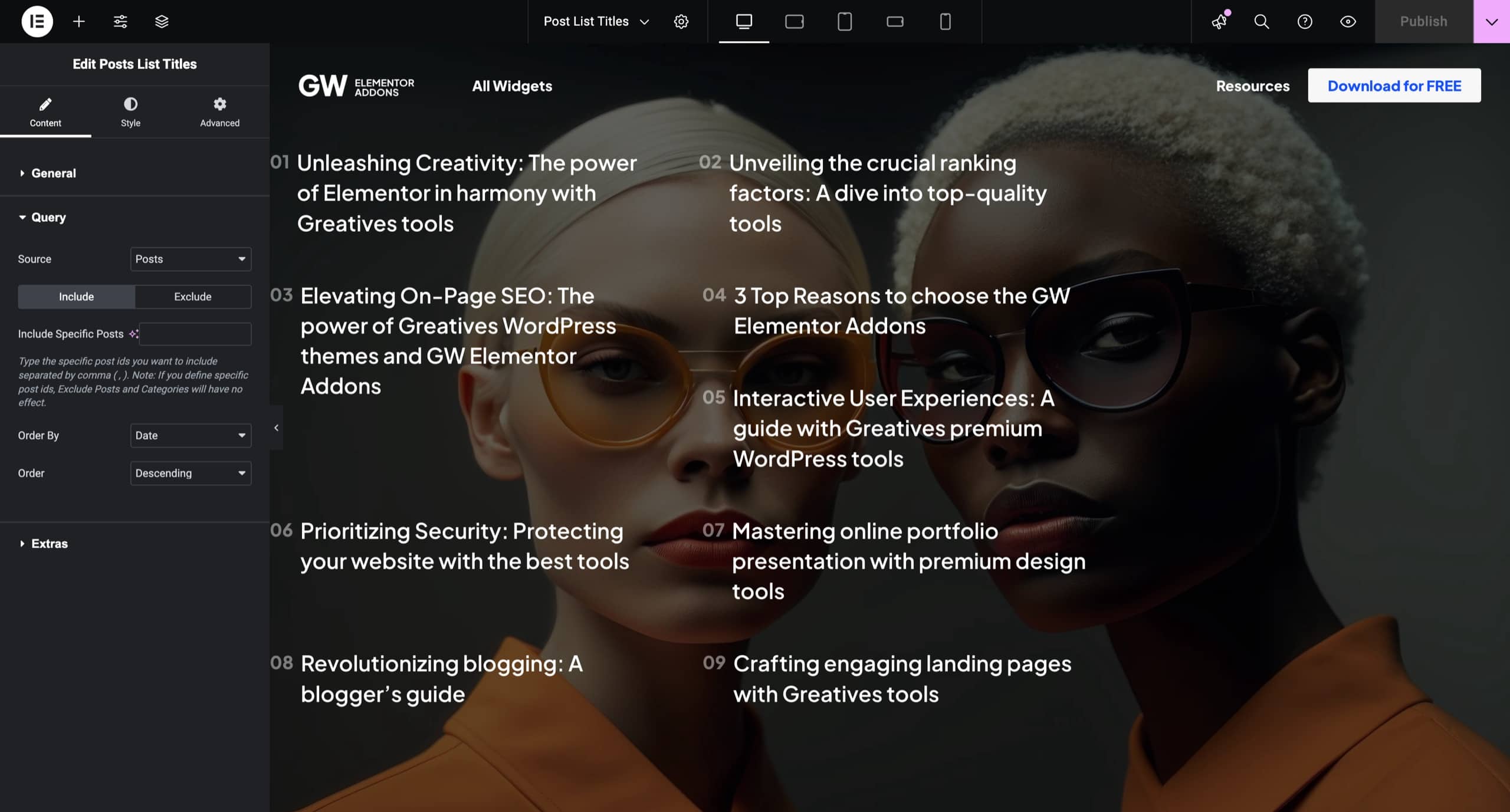
- Content Tab:
- General: Select the number of posts you prefer to showcase.
- Source: Select the type of posts to display. You can choose from Posts, Pages, or any custom post type.
- Include/Exclude:
- Use the “Include” field to manually add specific post IDs separated by commas.
- Use the “Exclude” field to filter out specific posts or categories that you don’t want to display.
- Order By: Arrange posts by Date, Title, or other criteria.
- Order: Choose between Ascending or Descending order.
- Extras (Optional):
- Additional configuration options may be available based on your theme or add-ons.

Styling the Post List Titles #
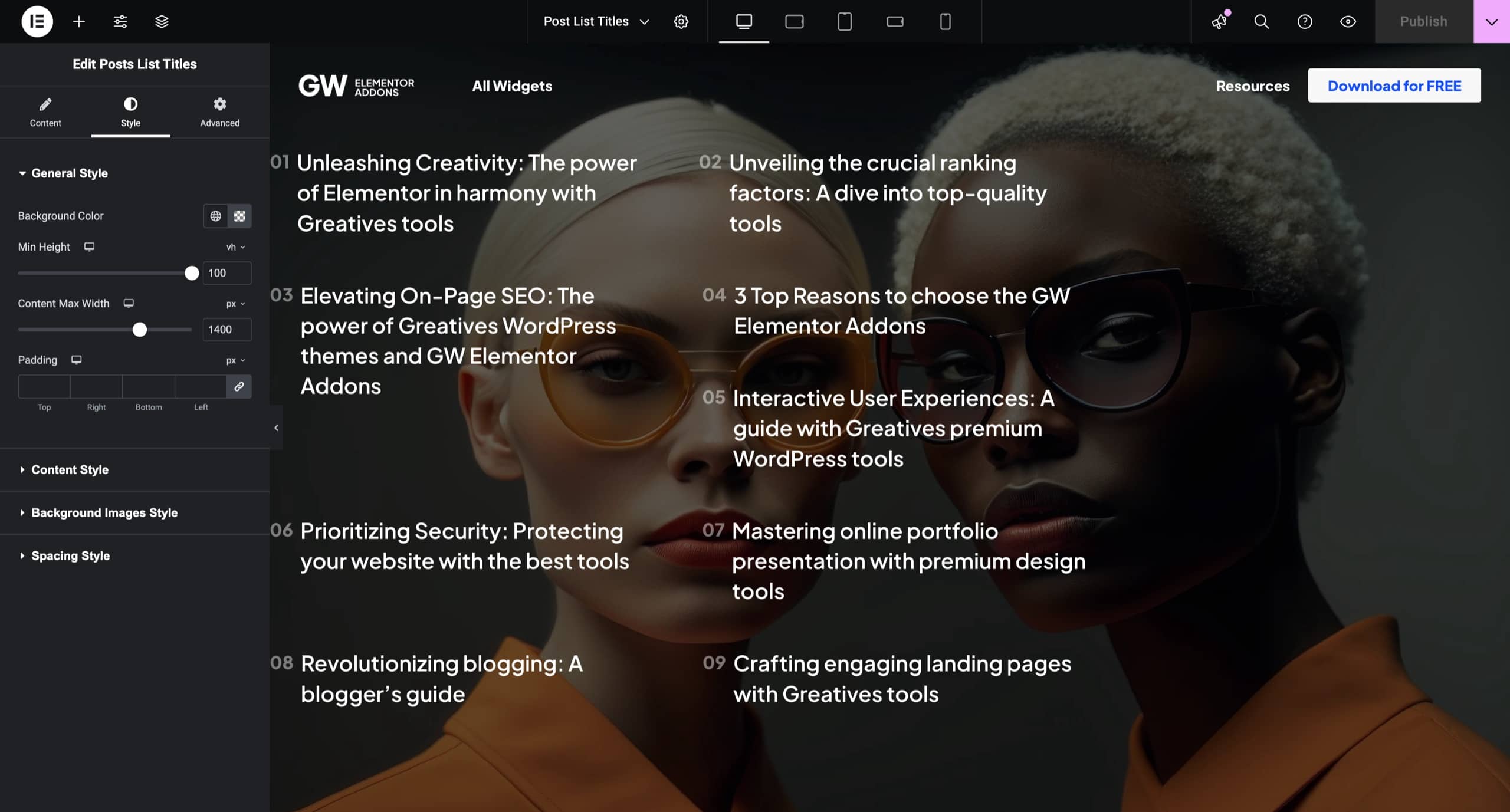
General Style:
Background Color:
- Set the background color for the entire element. This can be a solid color or a gradient.
- Use the color picker or enter a hex code to match your website’s design.
Min Height:
- Adjust the minimum height of the element to ensure it fits the desired content comfortably.
- Use the slider or manually enter values in vh (viewport height) or other units.
Content Max Width:
- Control the width of the content area within the element.
- Use the slider to define a maximum width (in pixels) for a balanced layout.
Padding:
- Add spacing around the content area by adjusting the padding values (top, right, bottom, left).
- Use the linked option to apply equal padding on all sides or unlink for individual customization.
Content Style:
Customize the appearance of post titles:
- Typography: Set the font family, size, weight, line height, and letter spacing.
- Title Color:
- Define the default text color for post titles.
- Adjust the hover color to create an interactive effect when users hover over titles.
- Alignment: Align the titles to the left, center, or right for visual consistency.
Background Image Style:
Image Resolution:
- Define the featured image size when hovering over its title.
- Set the opacity for featured images to ensure they blend well with the overall design.
- Apply a color overlay or gradient to create a cohesive visual style.
Spacing Style:
This option allow you to control the spacing between the titles on the page.

Advanced Options #
- Advanced Tab:
- Adjust margins, padding, or z-index for precise placement on your page.
- Add custom CSS for further customization.
Use Case Example: Interactive Blog Section #
The Post List Titles Element is perfect for creating an interactive blog section or portfolio display:
- Showcase your latest articles or projects by listing their titles.
- Use the hover effect to reveal the featured image of each post for a dynamic user experience.
- Add filtering or sorting options to make navigation intuitive for your visitors.
Final Notes #
With the Post List Titles Element, you can seamlessly merge functionality and design, ensuring that your content stands out. Whether you’re running a blog, portfolio, or news site, this element provides an engaging way to showcase your posts.




