In this guide, we’ll explore the dynamic and attention-grabbing Button custom element. Whether you aim to drive user interaction, guide them to specific actions, or enhance your design, the Button is a powerful tool.
Adding Buttons to Your Page #
Locate and Add Button:
- Navigate to your Elementor editor and find GW Elementor Addons elements.
- Add the Button Element to your page.
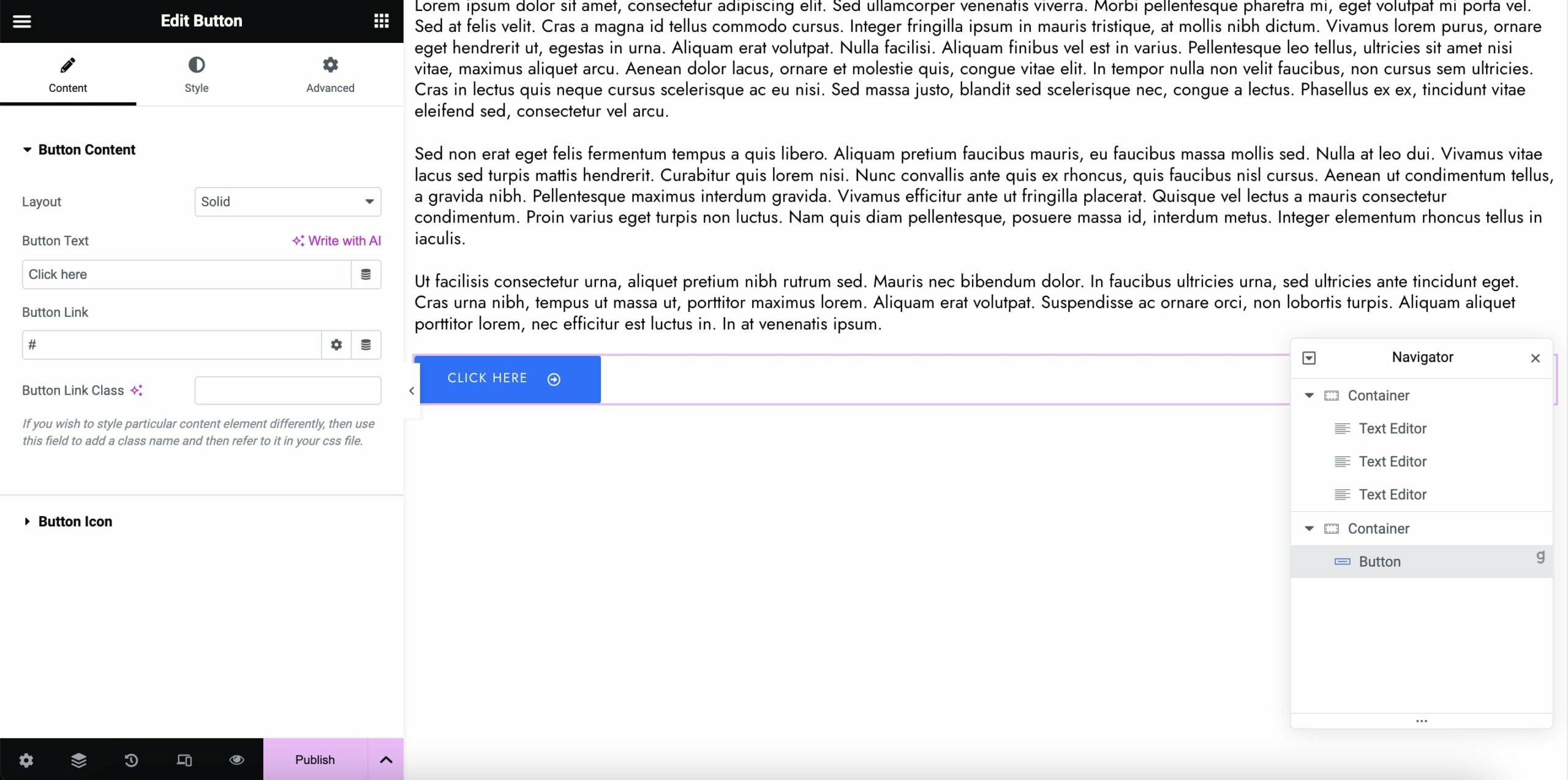
Utilizing the Content Tab:
- Open the Content tab to access the button content options.
- Customize button text, link, and layout.
- Enhance your button with an icon for added visual appeal. You can select one from an Icon library or upload your own SVG.

Styling your Button #
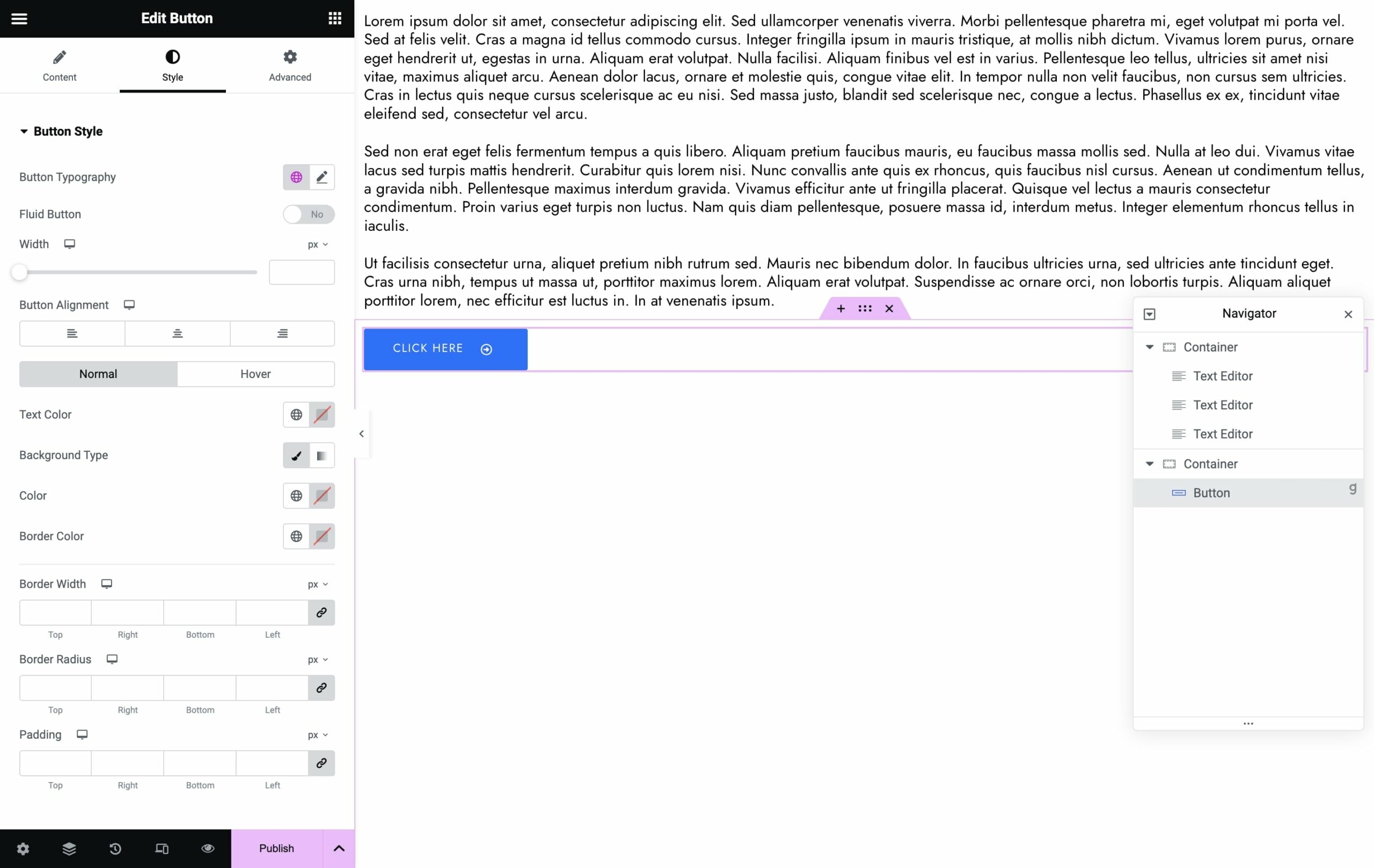
Content Style Settings:
- Head to the Style tab and navigate to Button Style.
- Customize typography, alignment, width, colors, border, and padding for the overall button design.

Going Beyond with Advanced Options #
Unlocking Advanced Features:
- Explore the Advanced tab to access all default Elementor options.
- Use the extra powerful Elementor functionalities for advanced Button customization.
Experiment with different layouts, play with colors, and easily craft buttons that captivate your audience. Elevate your design and user experience effortlessly with the GW Elementor Addons by Greatives!




