This article will explore the unique and visually dynamic Cascading Images Element—a premium feature designed to add a cascade of images to your content. Whether creating immersive galleries, dynamic presentations, or showcasing products, the Cascading Images Element empowers you to infuse visual flair effortlessly.
Adding Cascading Images to Your Page: #
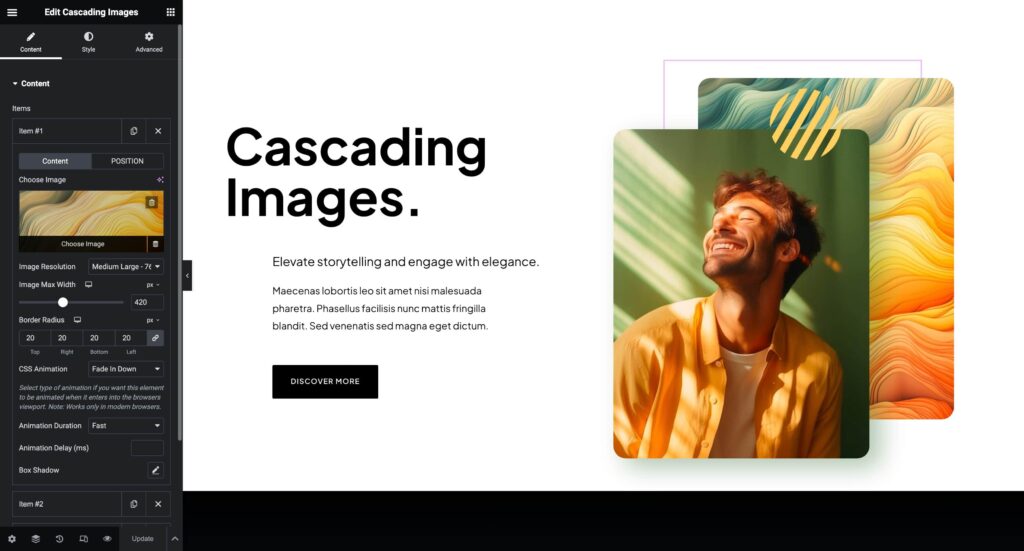
Locate and Add Cascading Images Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Cascading Images element to your page effortlessly.
Crafting Your Visual Cascade:
- In the Content tab, utilize the repeater feature to add as many images as you desire.
- Select each image, define size, max-width, border, border shadow, and separate animations to create a visually dynamic cascade.

Styling Your Cascading Images: #
Customizing Style Settings:
- Move to the Style tab to define the padding.
Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Cascading Images Element.
Unleash your creativity and elevate your content with the GW Elementor Addons Cascading Images Element. This powerful tool empowers you to add dynamic visual elements to your website, allowing you to create unique galleries and captivating presentations and showcase your products in a whole new light. With its premium features and flexibility, the possibilities are endless. Get ready to take your website to the next level!




