In this article, we’re diving into the dynamic world of the Counter custom element. Whether you’re counting achievements, milestones, or any numeric success, this element allows you to showcase your progress visually, engaging and informatively.
Adding Counters to Your Page #
Locate and Add Counter Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Counter element to your page.
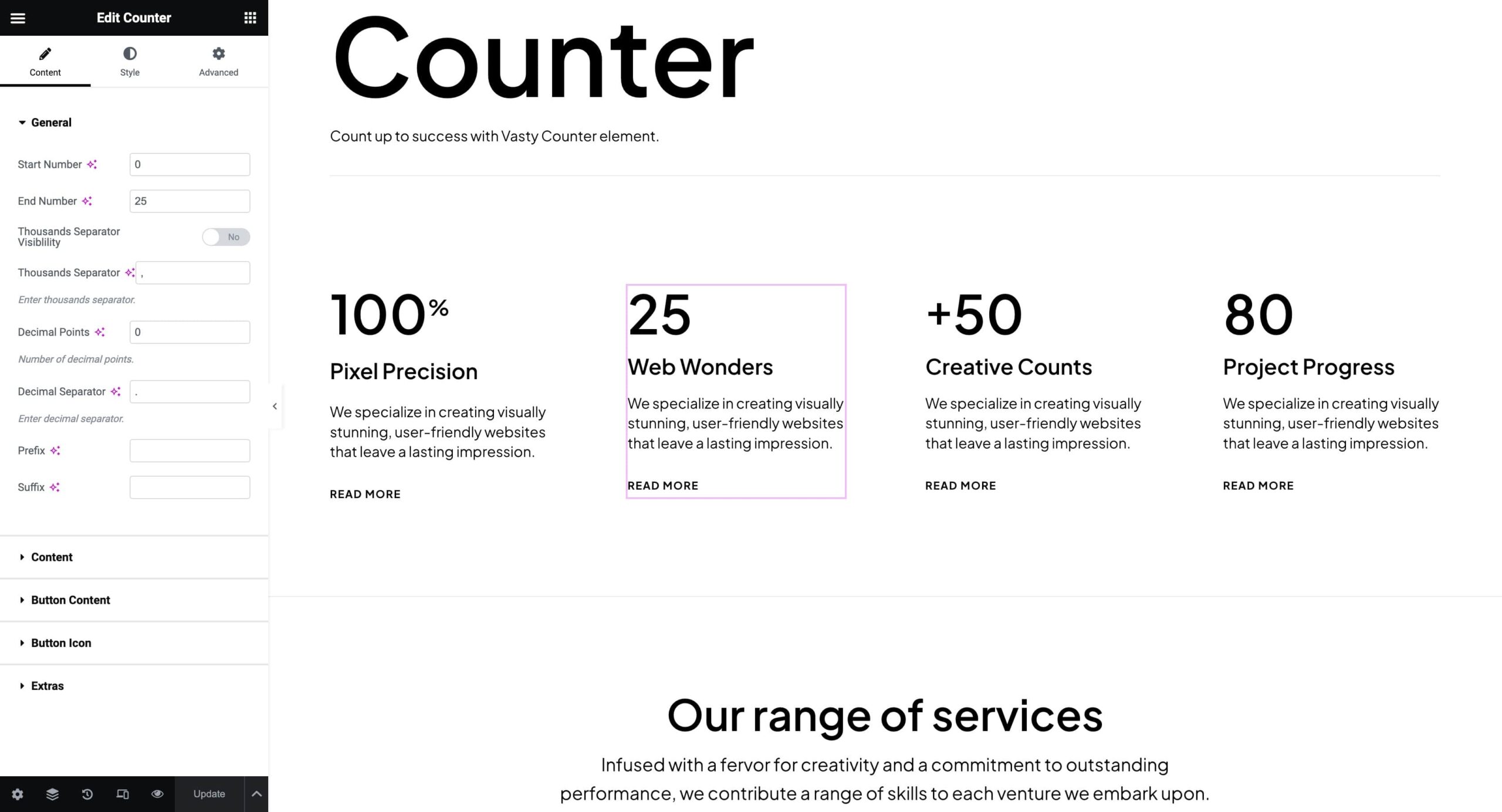
Configuring Counter Information:
- In the Content tab, customize the Start and End numbers, add a Prefix and Suffix, include a Description, and even attach a Button to your counter.

Styling Your Counters #
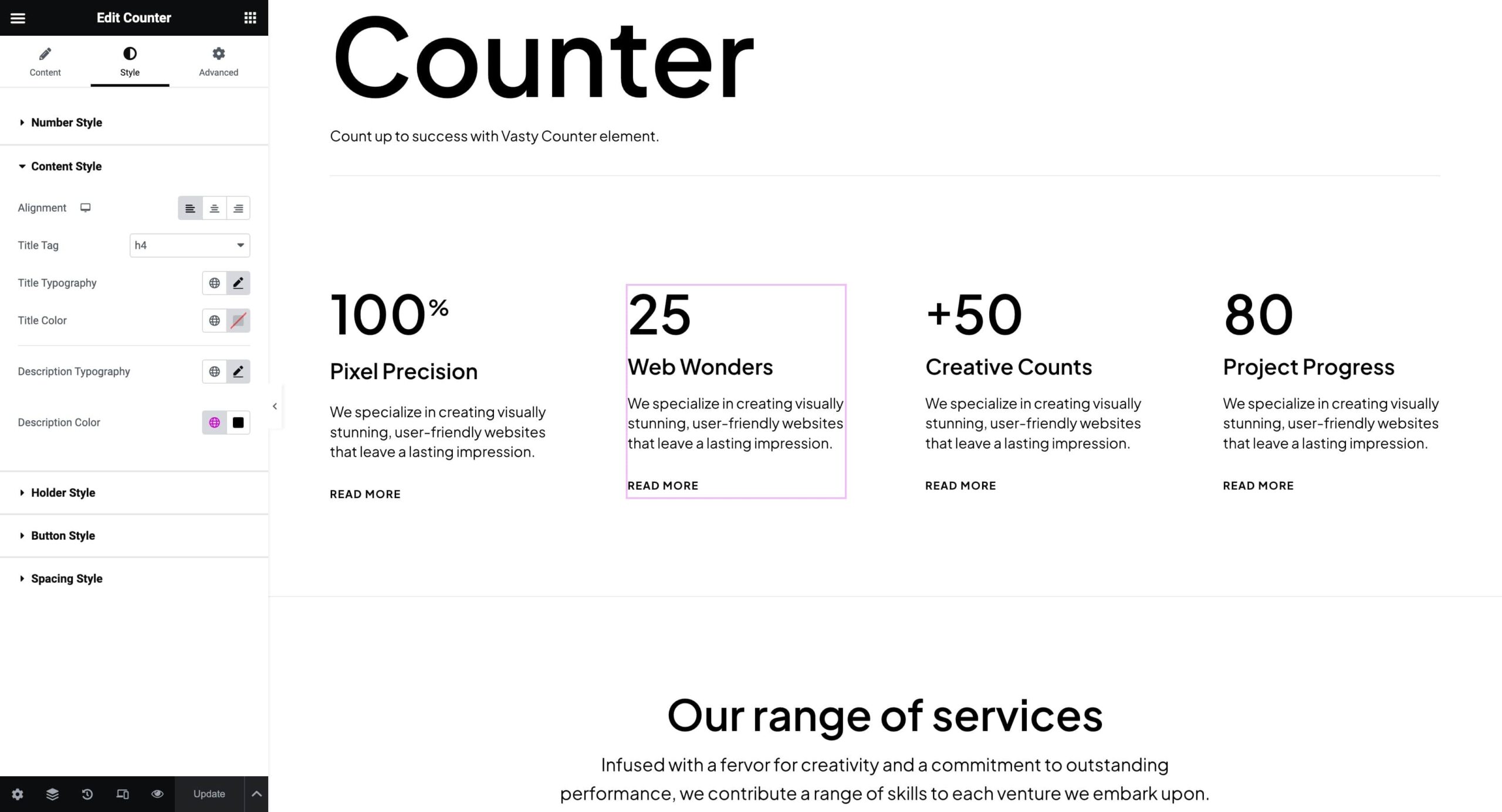
Fine-tuning Style Settings:
- Move to the Style tab to access a comprehensive set of customization options.
- Tailor colors, typography, spacings, alignments, and more to ensure your Counters seamlessly blend with your overall design.

Going Beyond with Advanced Options #
Exploring Advanced Settings:
- Dive into the Advanced tab to explore default Elementor options.
- Utilize advanced features to fine-tune the positioning, responsiveness, and additional styling details for your Counter elements.
Whether you’re showcasing achievements or milestones, this element by GW Elementor Addons empowers you to represent your success visually.




