Introducing the Fancy Box Element, a premium widget that adds flair and captivation to your content. The Fancy Box Element empowers you to create captivating boxes effortlessly with its ability to highlight key information, showcase products, and create interactive elements.
Adding Fancy Boxes to Your Page: #
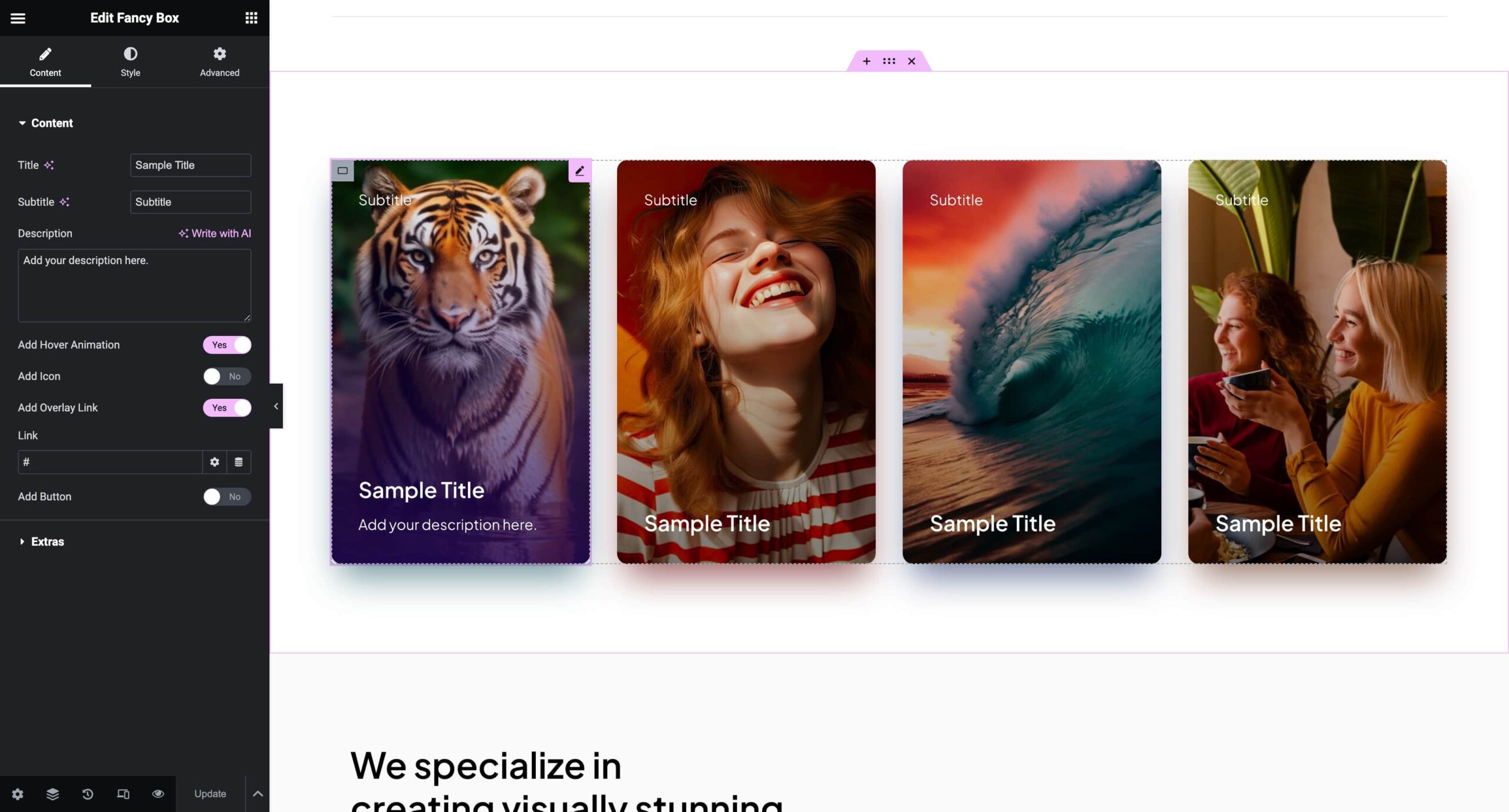
Locate and Add Fancy Box Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Fancy Box element to your page effortlessly.
Crafting Your Captivating Boxes:
- In the Content tab, unleash creativity by adding a subtitle, title, description, hover animation, link, icon, and button.
- Personalize each element to create captivating and interactive boxes.

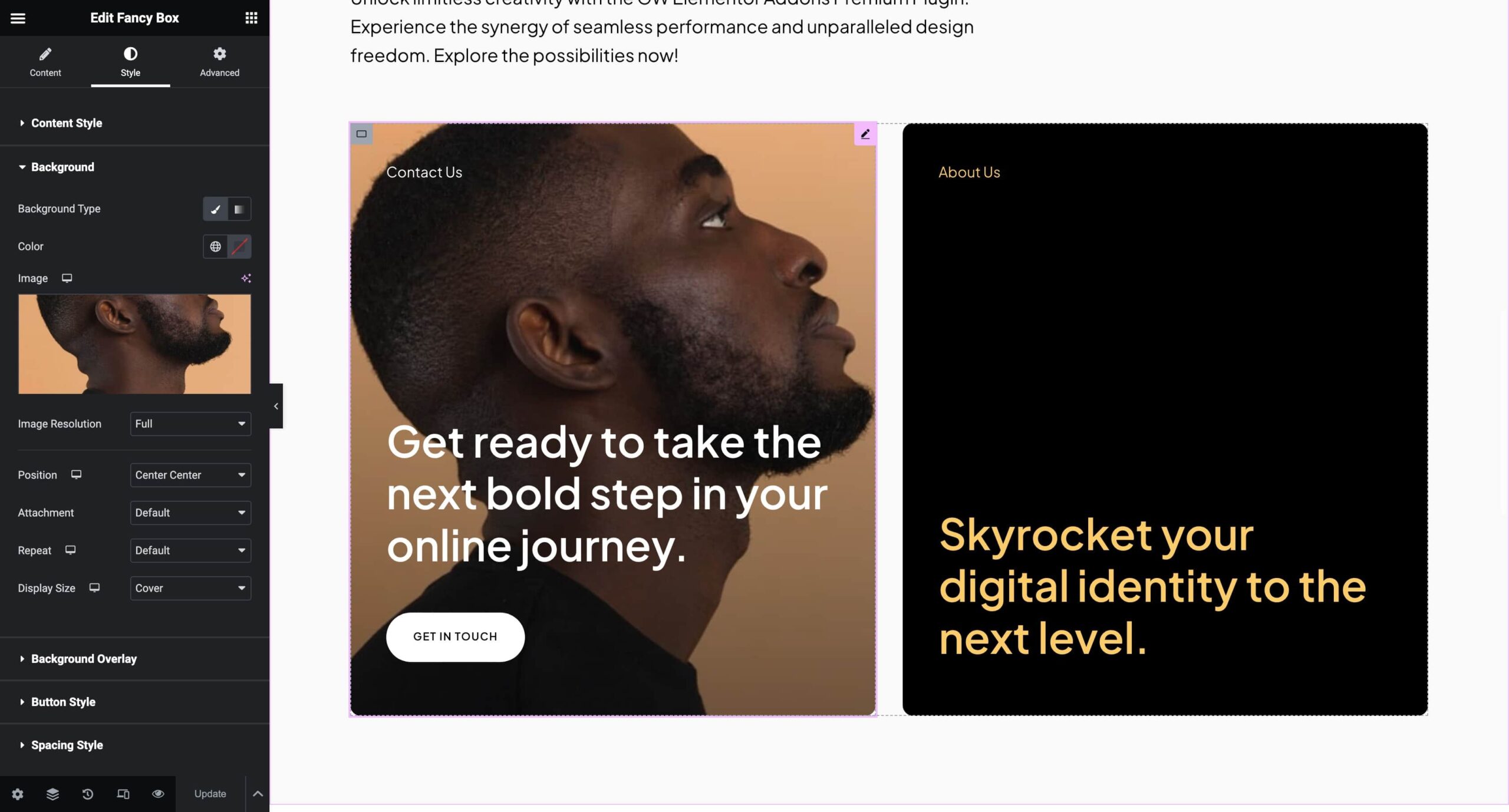
Styling Your Fancy Boxes: #
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Utilize a background image, and style everything—typography, colors, borders, opacity, spacings, and more—to create visually stunning Fancy Boxes.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Fancy Box Element.
Explore the various options available with GW Elementor Addons Fancy Box Element to create captivating boxes for your content. This premium element provides flexibility to enhance user engagement, showcase products, or create interactive elements.




