In this article, we’re delving into the versatile and visually captivating Image Carousel Element—a premium widget that transforms your images into an engaging visual story. Whether creating image galleries, showcasing products, or telling a visual narrative, the Image Carousel Element empowers you to captivate your audience effortlessly.
Adding Image Carousels to Your Page: #
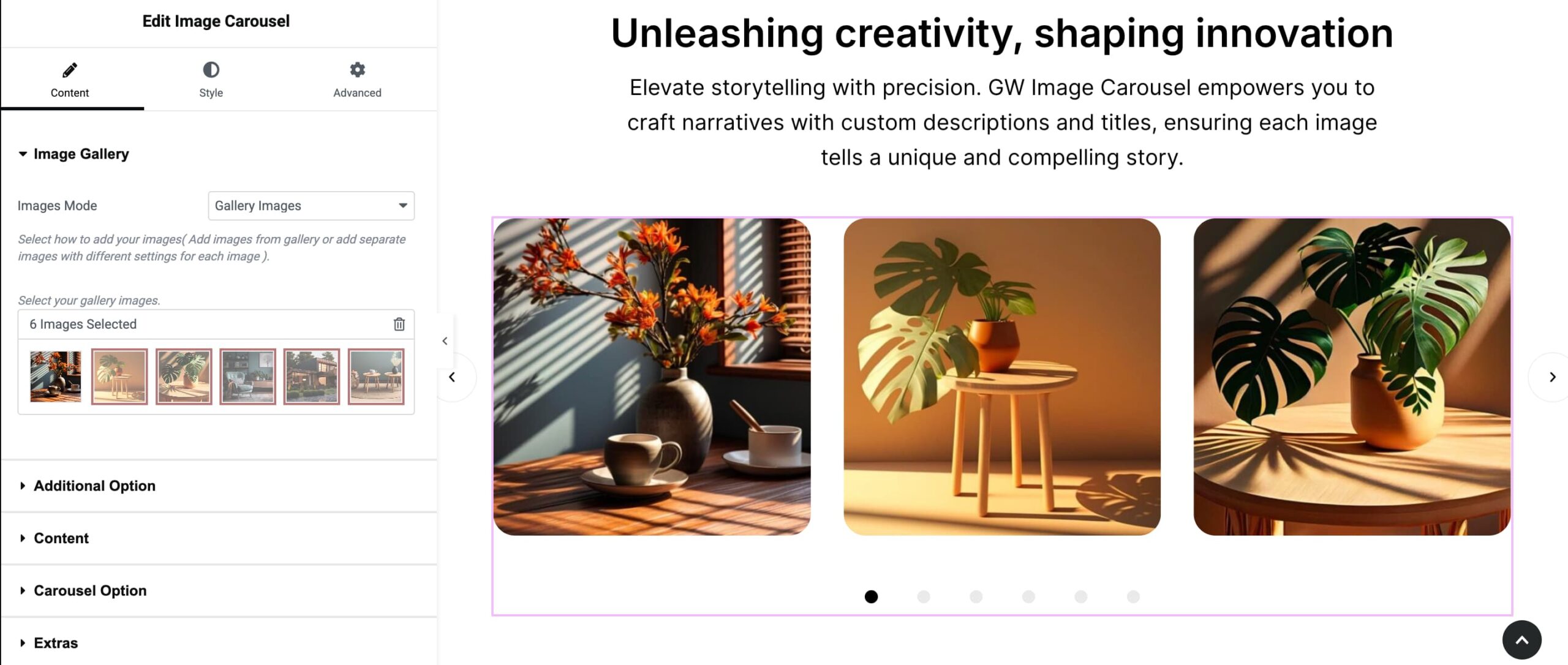
Locate and Add Image Carousel Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Image Carousel element to your page effortlessly.
Crafting Your Visual Story:
- Add multiple images individually or individually in the Content tab, defining custom titles and descriptions as needed.
- Customize columns per device, gutter sizes, link type, and lightbox options, and select the carousel expansion direction for a personalized visual narrative.

Styling Your Image Carousel: #
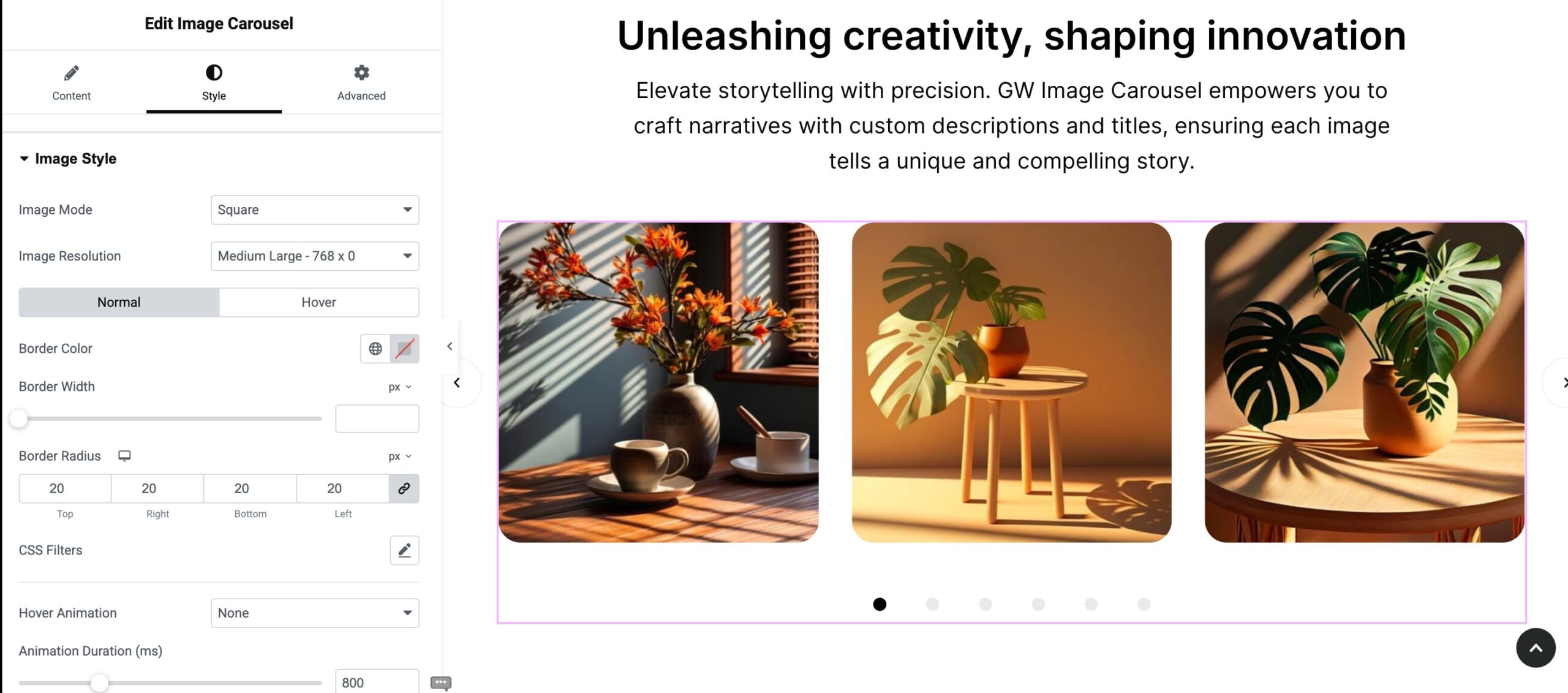
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Define animation hover effects, borders, image sizes, and other stylistic elements to enhance the visual appeal of your Image Carousel.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock classic Elementor options for precise control over positioning, responsiveness, and additional styling details for your Image Carousel Element.
That’s all! Crafting a dynamic visual storytelling experience with the GW Elementor Addons Image Carousel Element is so easy. When it comes to showcasing products, creating image galleries, or telling a visual story, this premium feature offers the flexibility you need.




