This article will discuss the Image Gallery Element, a feature-rich tool for creating a visually stunning journey that enhances your website’s appearance and captivates visitors.
Setting Up Your Image Gallery: #
Versatile Content Options:
- Open your Elementor editor and locate the GW Elementor Addons elements.
- Add the Image Gallery element to your page.
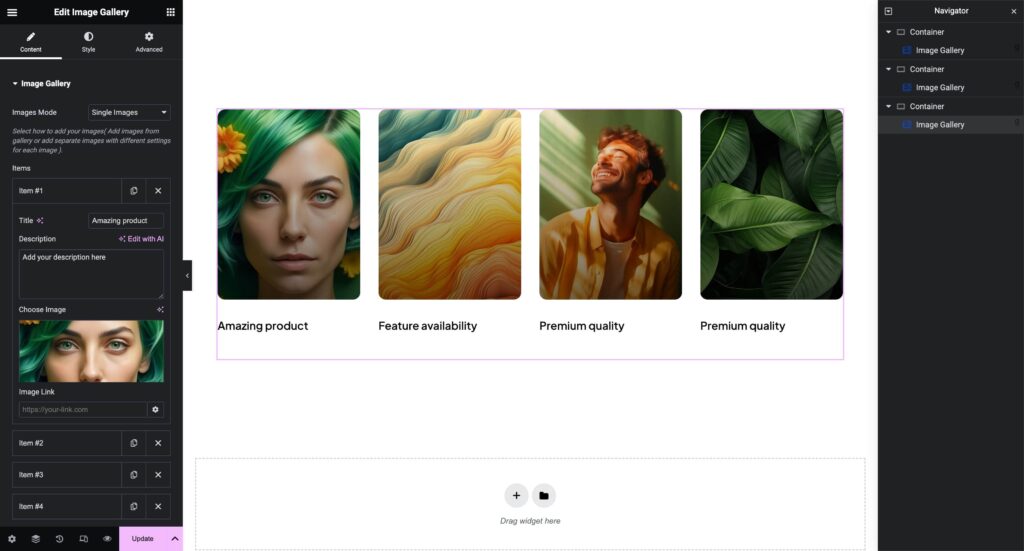
Images Mode Flexibility:
- Choose between Gallery Images Mode or Single Images Mode based on your preferences.
- In Gallery Images Mode, effortlessly upload multiple images from your media library.
- In Single Images Mode, utilize the repeater tool to add individual images with custom settings, titles, descriptions, and links.
Customizing Your Gallery Display: #
Dynamic Layout Options:
- Select between Grid or Masonry layout for a visually dynamic presentation.
- Define the number of columns per device dynamically based on the breakpoints set in the global settings of Elementor.

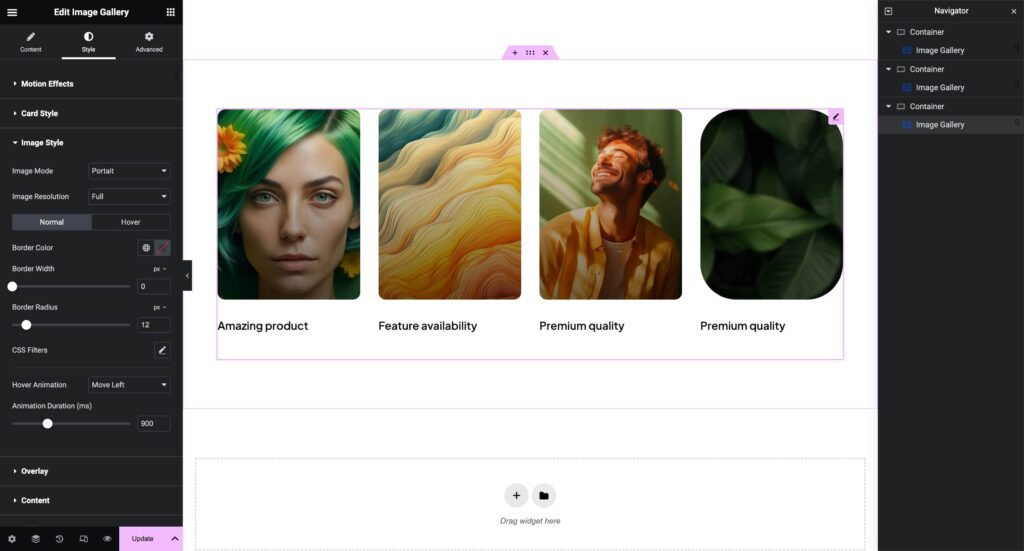
Style Your Gallery: #
- Navigate to the Style tab to access a plethora of customization options.
- Apply Motion Effects for captivating animations, style card elements, images, overlays, alignment, typography, colors, spacings, and more.

Going Beyond with Advanced Options: #
Unlock Additional Features:
- Explore the Advanced tab to access Elementor’s default options, providing further control over positioning, responsiveness, and additional styling details for your Image Gallery Element.
Showcasing your images is now simpler than ever with the GW Image Gallery element. So, go ahead and enjoy it!




