In this article, we’re diving into the Image Hotspots Element—a captivating feature that transforms static images into engaging, interactive experiences. Elevate your storytelling by adding hotspots with labels, links, and icons to key points on your images.
Creating Interactive Hotspots: #
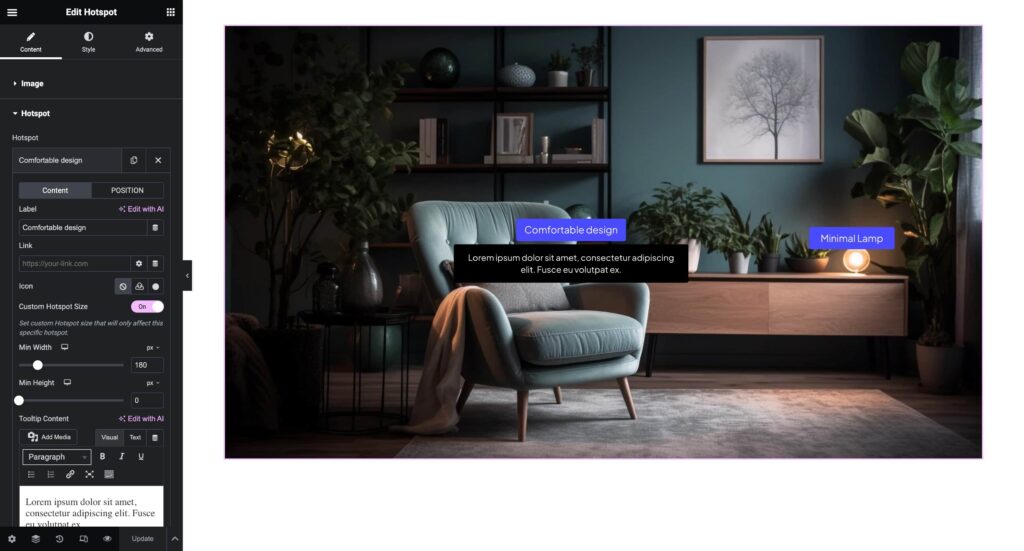
Adding Your Image:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Image Hotspots element to your page.
- Please select the image you want in the Content tab and set its preferred size.
Enhancing with Hotspots:
- Utilize the repeater tool to add hotspots to your image.
- Customize each hotspot with labels, links, icons, and tooltip text.
- Define specific positions for each hotspot to align with your image’s narrative.

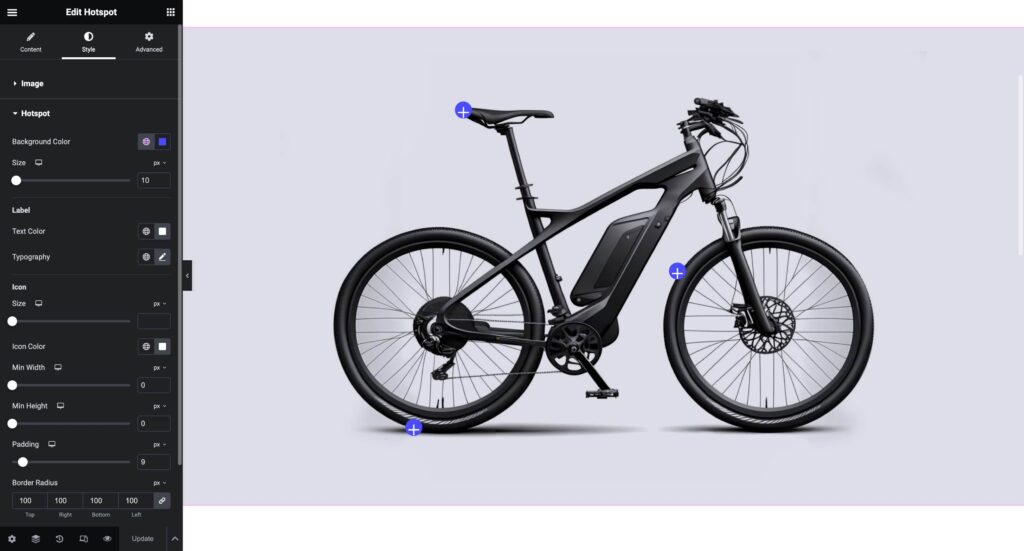
Styling Your Interactive Image: #
Personalizing Visual Elements:
- Move to the Style tab to unleash a world of customization options.
- Style the background image, hotspots, and tooltips to integrate with your overall design seamlessly.

Going Beyond with Advanced Options: #
Exploring Additional Settings:
- Dive into the Advanced tab to access Elementor’s default options.
- Fine-tune positioning, responsiveness, and other styling details to create a cohesive interactive experience.
Amazing and super-easy to use! Whether creating immersive stories or guiding users through key points, the GW Elementor Addons Image Hotspots element offers the flexibility you need.




