Let’s dive into the versatile and dynamic Posts Element. Whether you prefer a classic Grid layout or a stylish Masonry design, this premium feature offers flexibility to showcase your content dynamically.
Adding Posts widget to your Page: #
Locate and Add Posts Element:
- Open your Elementor editor and explore GW Elementor Addons elements.
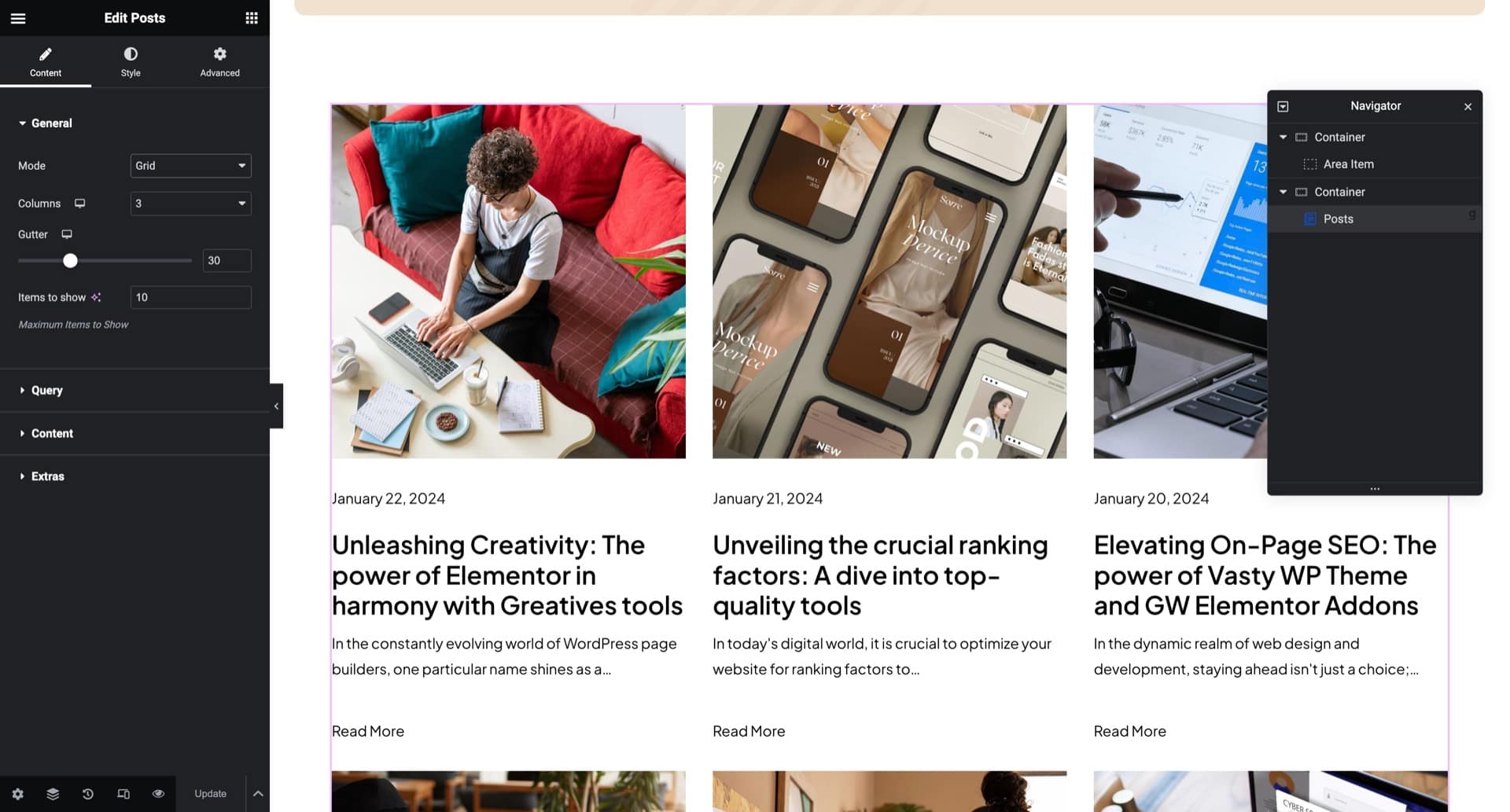
- Add the Posts element to your page, choosing between Grid or Masonry layout.
Customizing Your Content:
- In the Content tab, select the type of posts to display. You can choose from Posts, Pages, or any custom post type.
- Tailor each element to your liking, ensuring a seamless integration with your website’s design.

Styling your Posts Overview: #
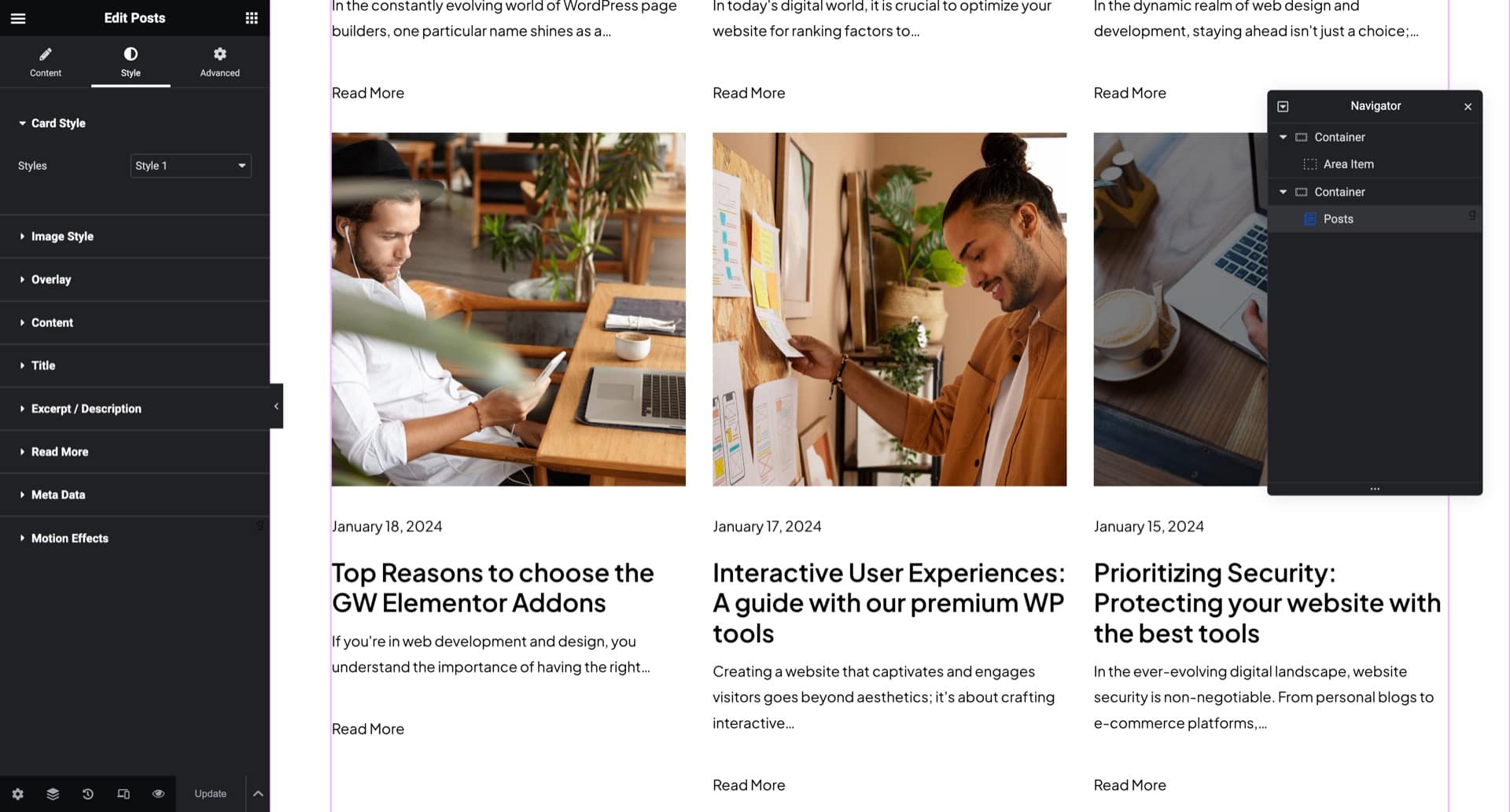
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Define the layout style, typography, colors, and spacing to achieve a polished and engaging design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to explore additional customization options.
- Fine-tune the positioning, responsiveness, and other styling details for your Posts Element.
Showing your blog posts on any page is easy with the GW Elementor Addons Posts widget. Whether it’s a classic grid or a modern masonry design, this element empowers you to present your content visually appealingly.




