This article will explore the unique and creative Posts Broken Element—a premium widget designed to present your posts in distinctive “broken” grid layouts. Whether you’re looking to add a touch of creativity to your blog or portfolio, the Posts Broken Element empowers you to break away from conventional designs and showcase your content visually compellingly.
Adding Broken Posts to Your Page: #
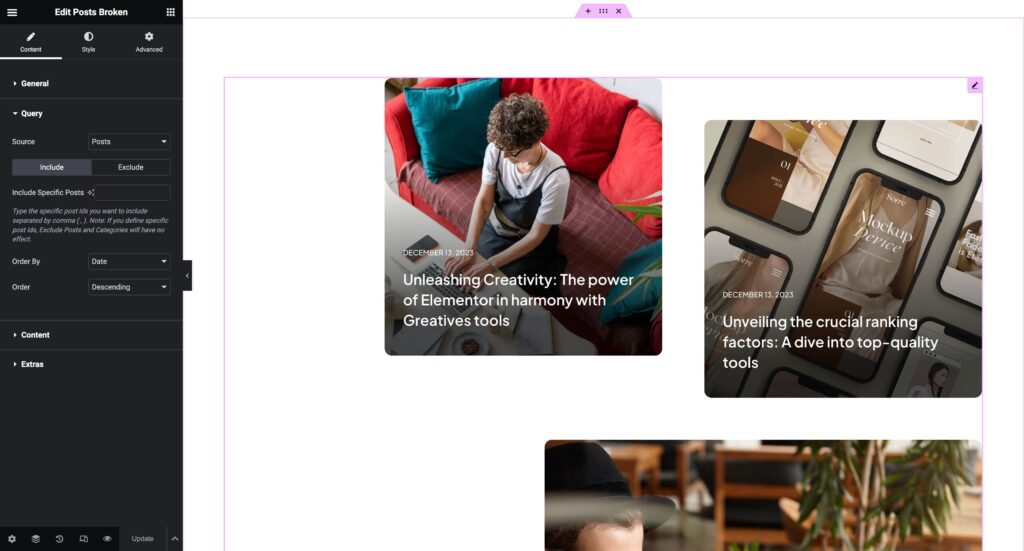
Locate and Add Posts Broken Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Posts Broken element to your page effortlessly.
Crafting Your Creative Layout:
- In the Content tab, configure your Posts Broken by selecting the desired post type (posts, pages, products, portfolio items, etc.).
- Choose from the four unique “broken” grid layouts to add a creative touch to your post overview.

Styling Your Broken Posts: #
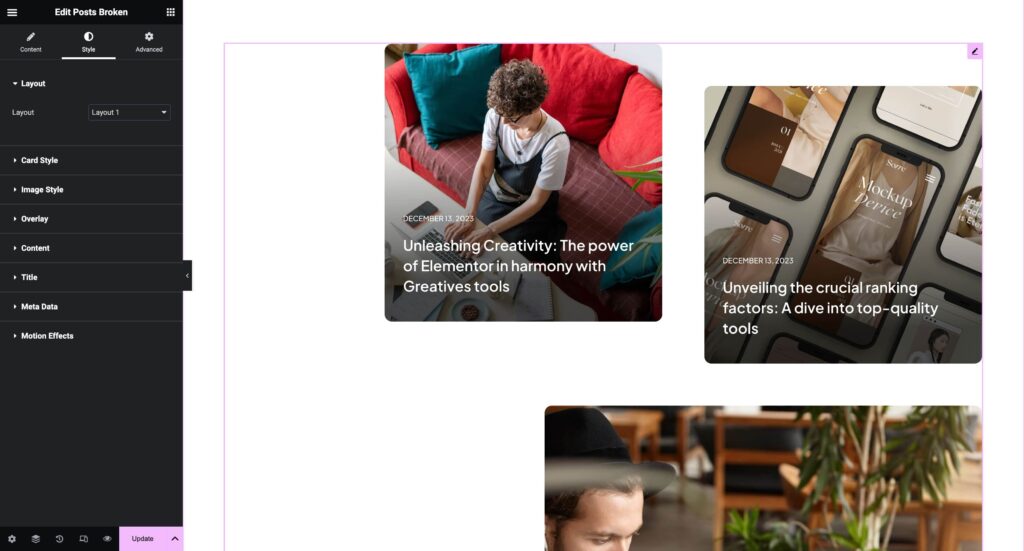
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Define card styles, image styles, overlays, and more to tailor the appearance of your broken grid layout to suit your design preferences.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Posts Broken Element.
That’s it! You’ve successfully added a creative flair to your post presentation with the GW Elementor Addons Posts Broken Element.




