In this article, we’re delving into the classic yet powerful Progress Bars custom element. Perfect for showcasing statistics, achievements, or any data-driven content, the Progress Bars Element allows you to represent progress visually in an engaging and informative way.
Adding Progress Bars to Your Page #
Locate and Add Progress Bars Element:
- Open your Elementor editor and explore the GW Elementor Addons elements.
- Add the Progress Bars element to your page.
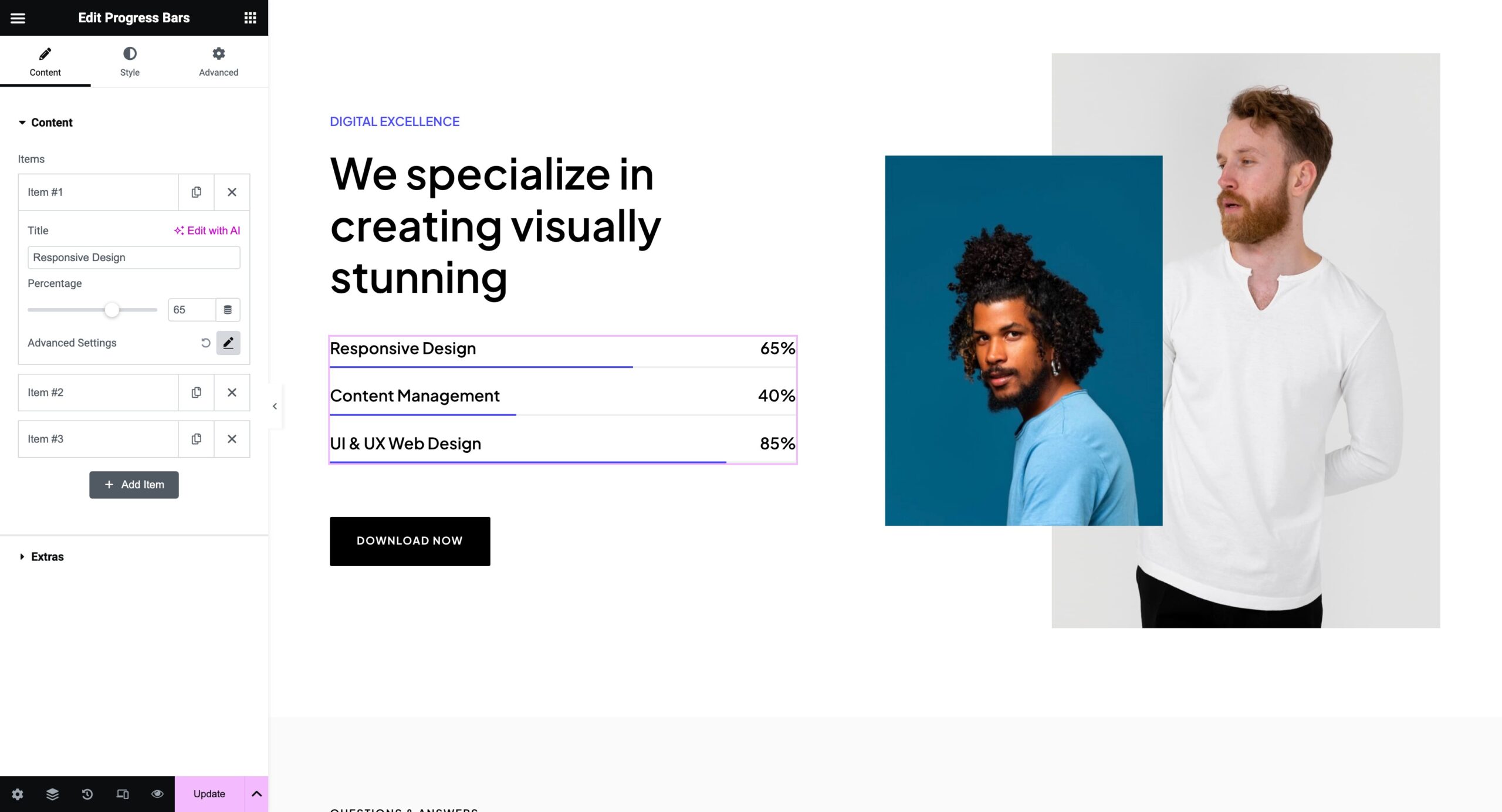
Harnessing the Power of the Repeater:
- In the Content tab, utilize the repeater feature to add multiple progress bars.
- Set the percentage and add titles for each bar to communicate your data effectively.

Styling Your Progress Bars #
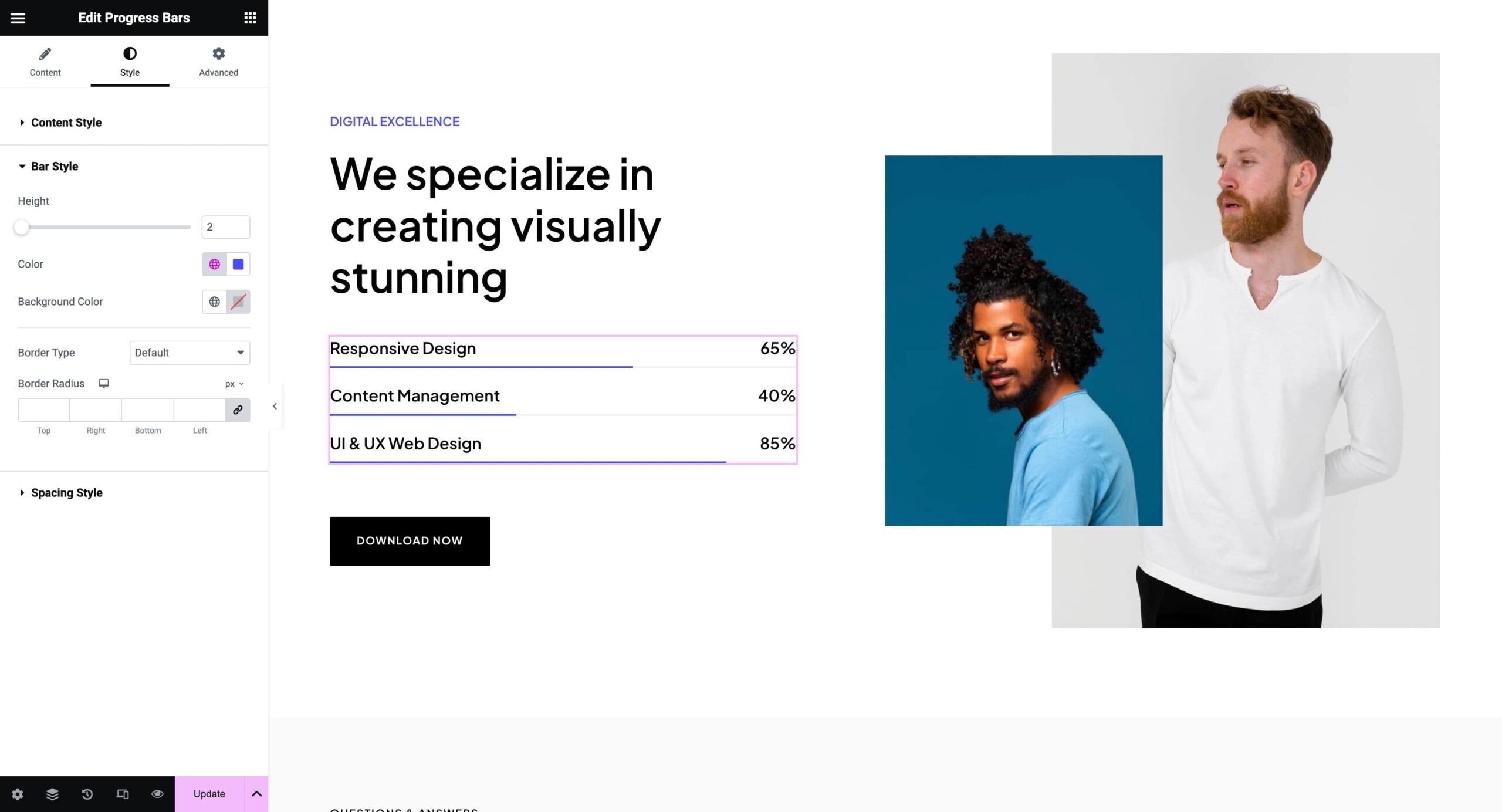
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Tailor colors, typography, spacings, alignments, and more to ensure your Progress Bars seamlessly integrate with your overall design.

Going Beyond with Advanced Options #
Exploring Advanced Settings:
- Dive into the Advanced tab to explore default Elementor options.
- Utilize advanced features to fine-tune your Progress Bars’ positioning, responsiveness, and additional styling details.
Whether showcasing achievements or presenting data, the Progress Bars element of the GW Elementor Addons empowers you to create engaging and informative content.




