In this article, we’re delving into the powerful and versatile Tabs Element—a premium feature designed to help you efficiently organise and present content. Organize your web page effortlessly with the Tabs Element, whether you’re creating interactive navigation, showcasing diverse content, or organizing information.
Adding Tabs to Your Page: #
Locate and Add Tabs Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Tabs element to your page effortlessly.
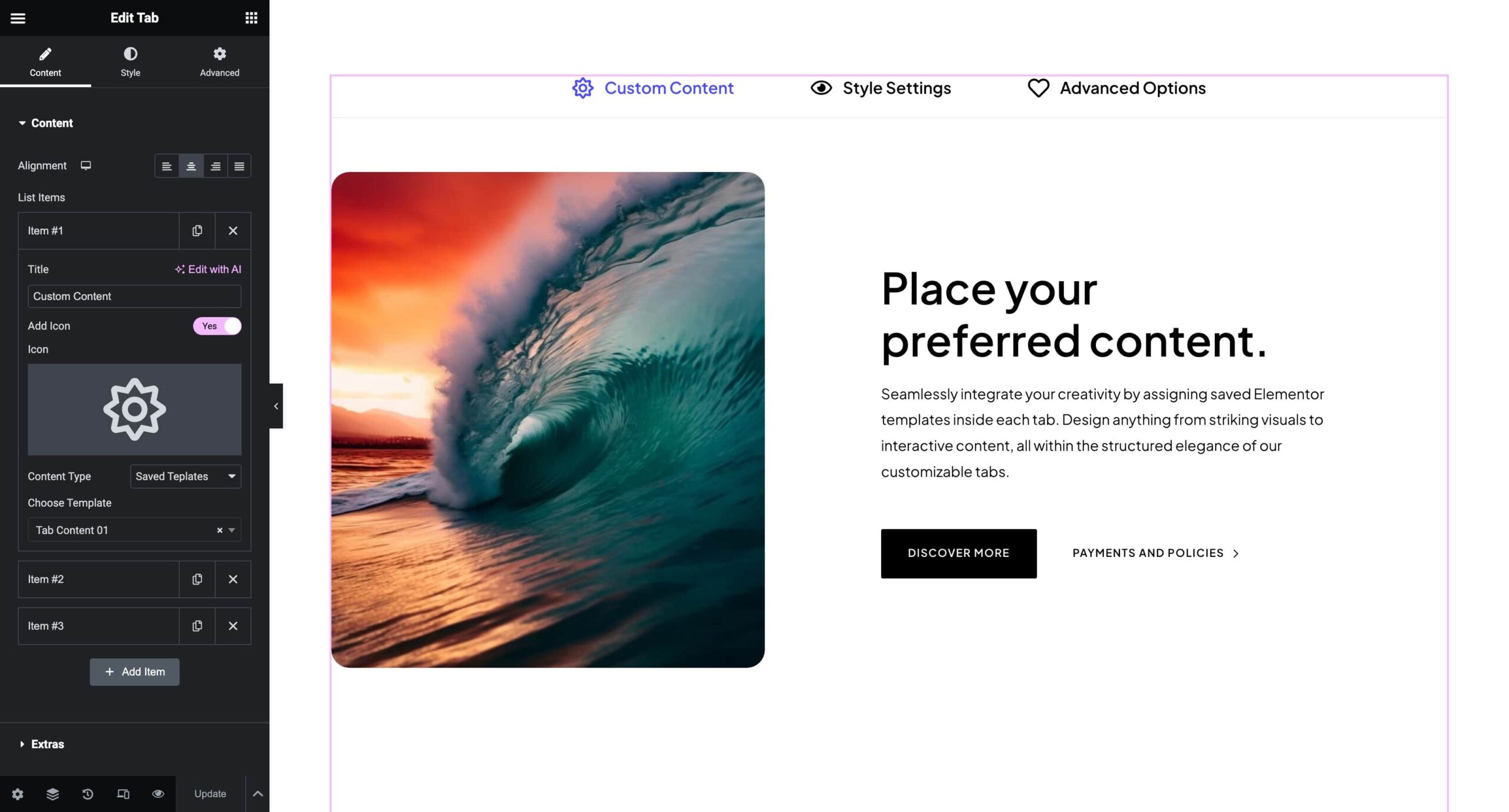
Organizing Your Content:
- In the Content tab, utilize the repeater feature to add multiple tabs.
- Add custom content (text) or select from your saved templates for each tab, creating a well-structured presentation.

Styling Your Tabs: #
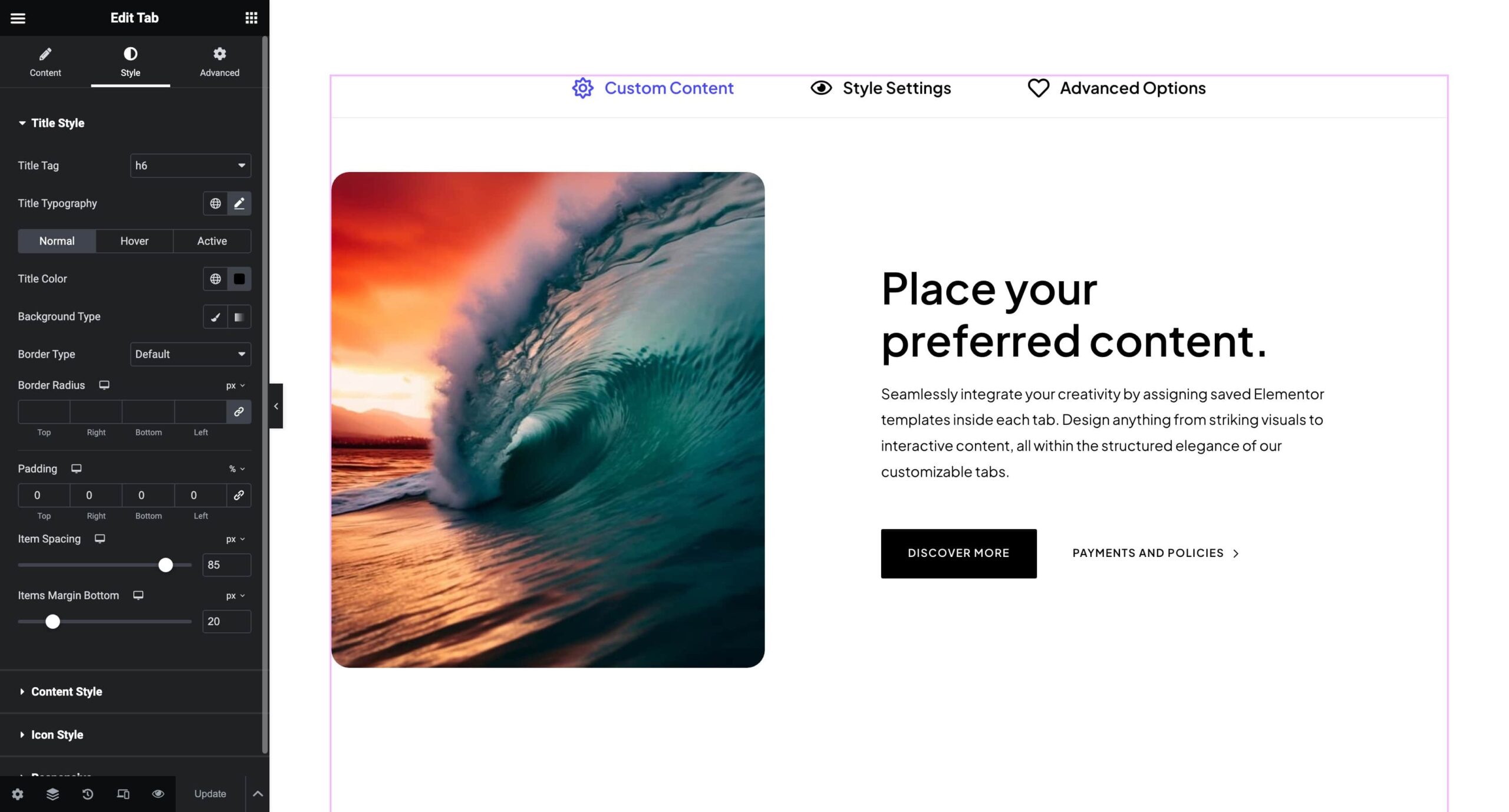
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Configure typography, colors, spacings, and borders, and define hover and active statuses to ensure your Tabs seamlessly integrate with your overall design.
- You can define the screen you want to use to switch tabs to an accordion.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Classic Advanced Options tab to unlock the full power of Elementor’s advanced features.
- Utilize advanced features to fine-tune positioning, responsiveness, and additional styling details for your Tabs Element.
Congratulations! The GW Elementor Addons Tabs Element provides the flexibility you need to organize your content, whether it’s a knowledge base, product showcase, or information.




