Welcome to another guide in our GW Elementor Addons tutorial series! Here, we’re shining a light on the powerful and engaging Testimonial Element—a premium feature designed to showcase your customers’ reviews with style. Whether you’re highlighting client testimonials, product reviews, or any other user feedback, the Testimonial Element empowers you to build trust and credibility.
Adding Testimonials to Your Page: #
Locate and Add Testimonial Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Testimonial element to your page effortlessly.
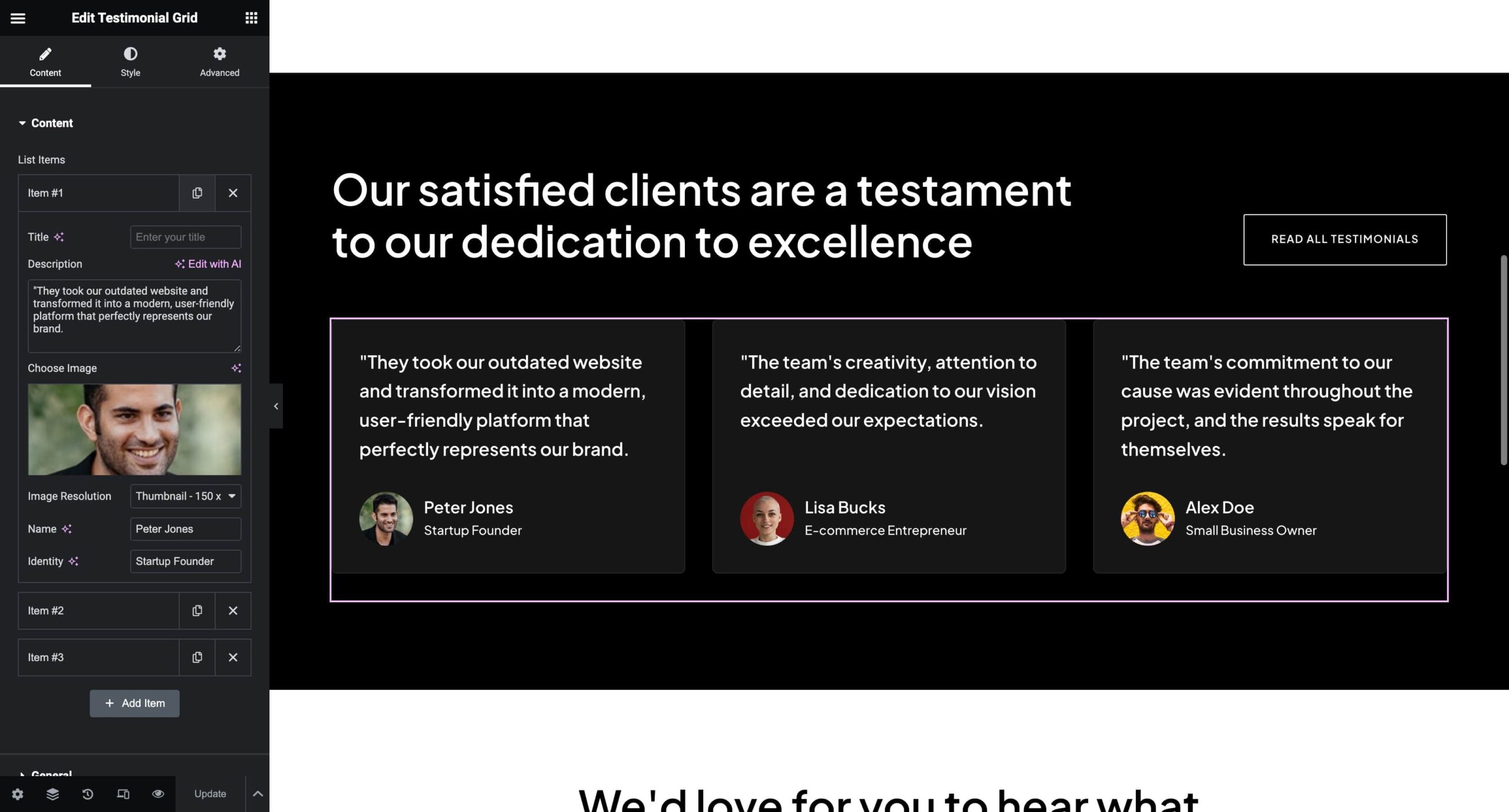
Crafting Your Testimonial Showcase:
- In the Content tab, use the repeater feature to add as many testimonials as possible.
- Define columns, columns per device and gutters, and customize each testimonial with title, description, image, name, and identity.

Styling Your Testimonials: #
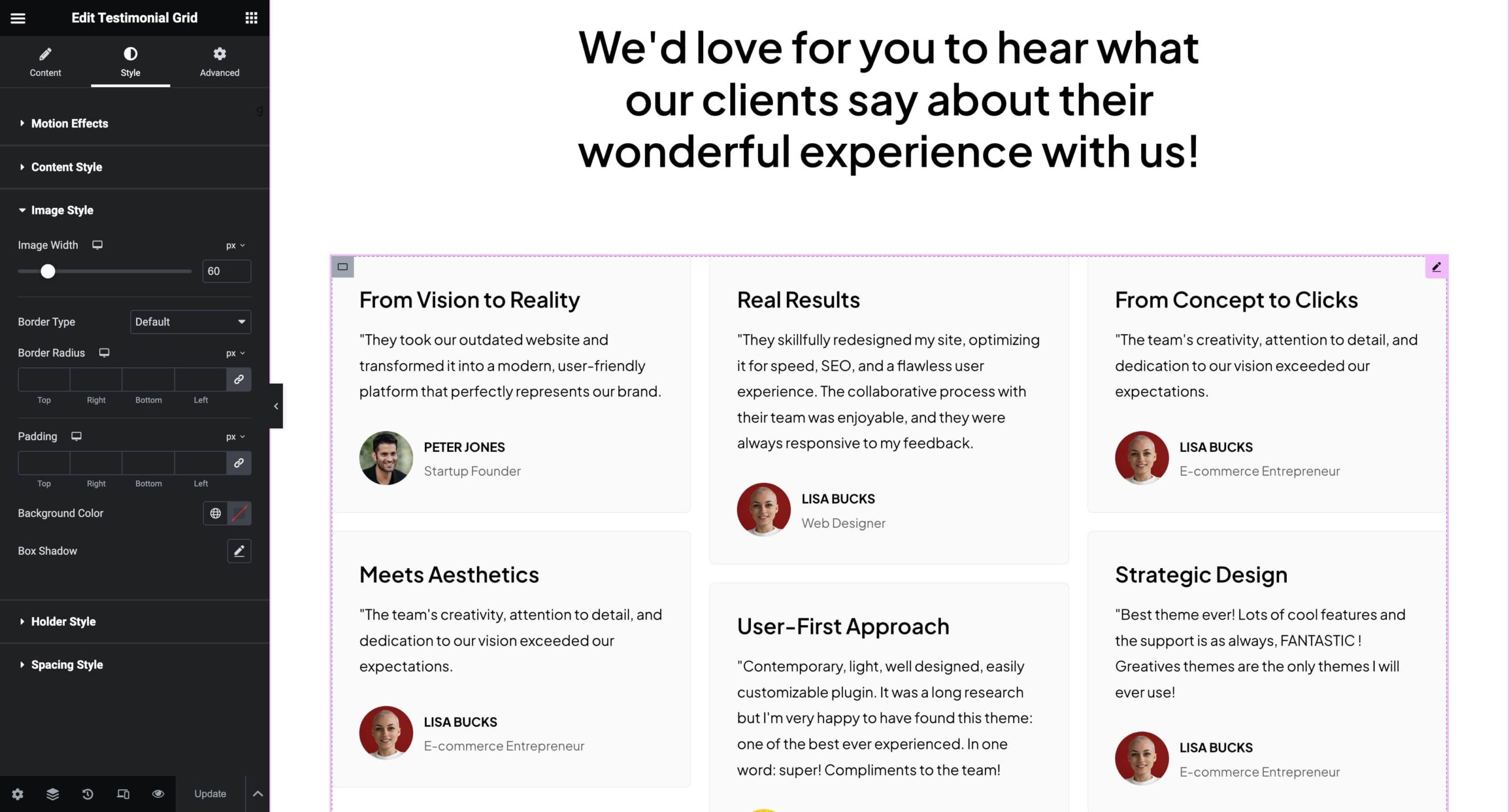
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Define motion effects, style images, titles, spacings, and more to ensure your Testimonials seamlessly integrate with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Testimonial Element.
This is a fully customizable way to showcase customer praise with the GW Elementor Addons Testimonial Element. Enjoy these advanced options and the flexibility!




