This article explores the innovative Text Inline Image Element—a premium feature that seamlessly blends text and images for a harmonious visual experience. Whether crafting engaging paragraphs, showcasing products, or telling a captivating story, the Text Inline Image Element empowers you to combine textual and visual elements effortlessly.
Adding Text Inline Images to Your Page: #
Locate and Add Text Inline Image Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Text Inline Image element to your page effortlessly.
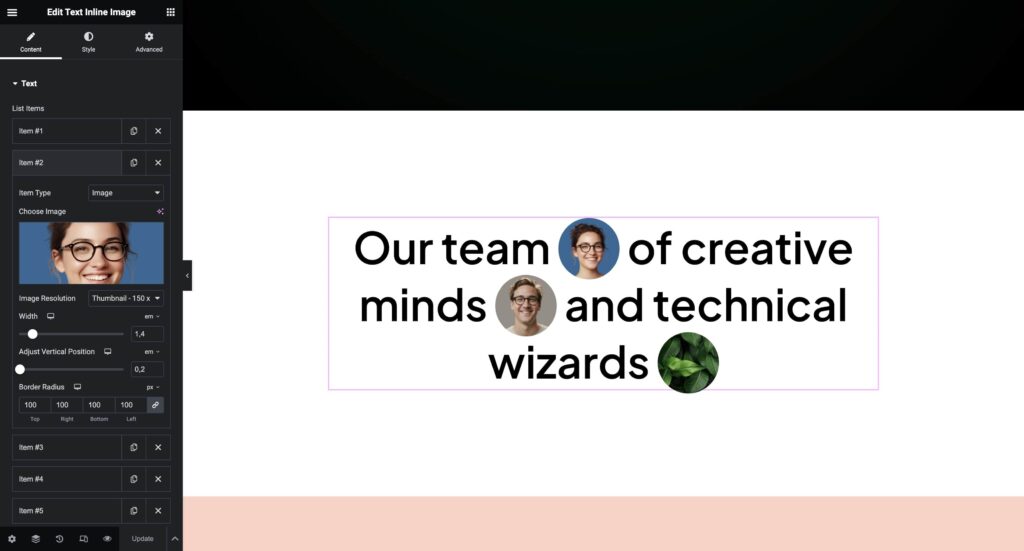
Crafting Your Visual Narrative:
- In the Content tab, utilize the repeater feature to add multiple text and image combinations.
- Add text or images to create a dynamic and engaging visual narrative.

Styling Your Text Inline Images: #
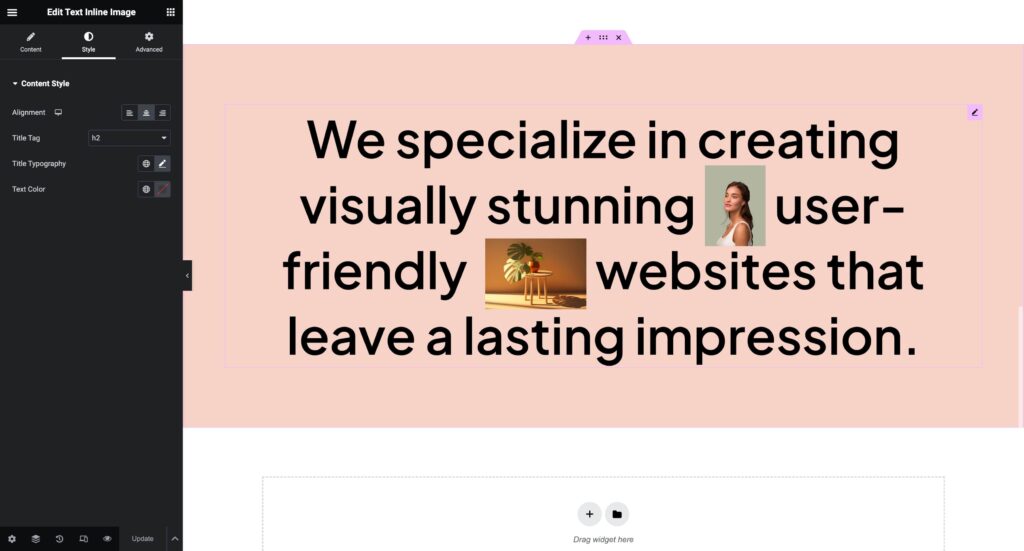
Customizing Style Settings:
- Move to the Style tab to access a rich set of customization options.
- Define sizes, alignments, and other styling details to ensure your Text Inline Images seamlessly integrate with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Text Inline Image Element.
Congratulations! You’ve successfully harmonized text and images with the GW Elementor Addons Text Inline Image Element. Whether you’re creating content-rich pages, product showcases, or immersive storytelling, this premium element provides the flexibility you need.




