In this article, we’re exploring the Tour Element—a dynamic widget designed to organize and present content efficiently. Much like the powerful Tabs Element, the Tour Element provides an engaging way to guide your audience through structured information.
Adding Tour to Your Page: #
Seamless Integration:
- Open your Elementor editor and explore the GW Elementor Addons elements.
- Add the Tour element to your page.
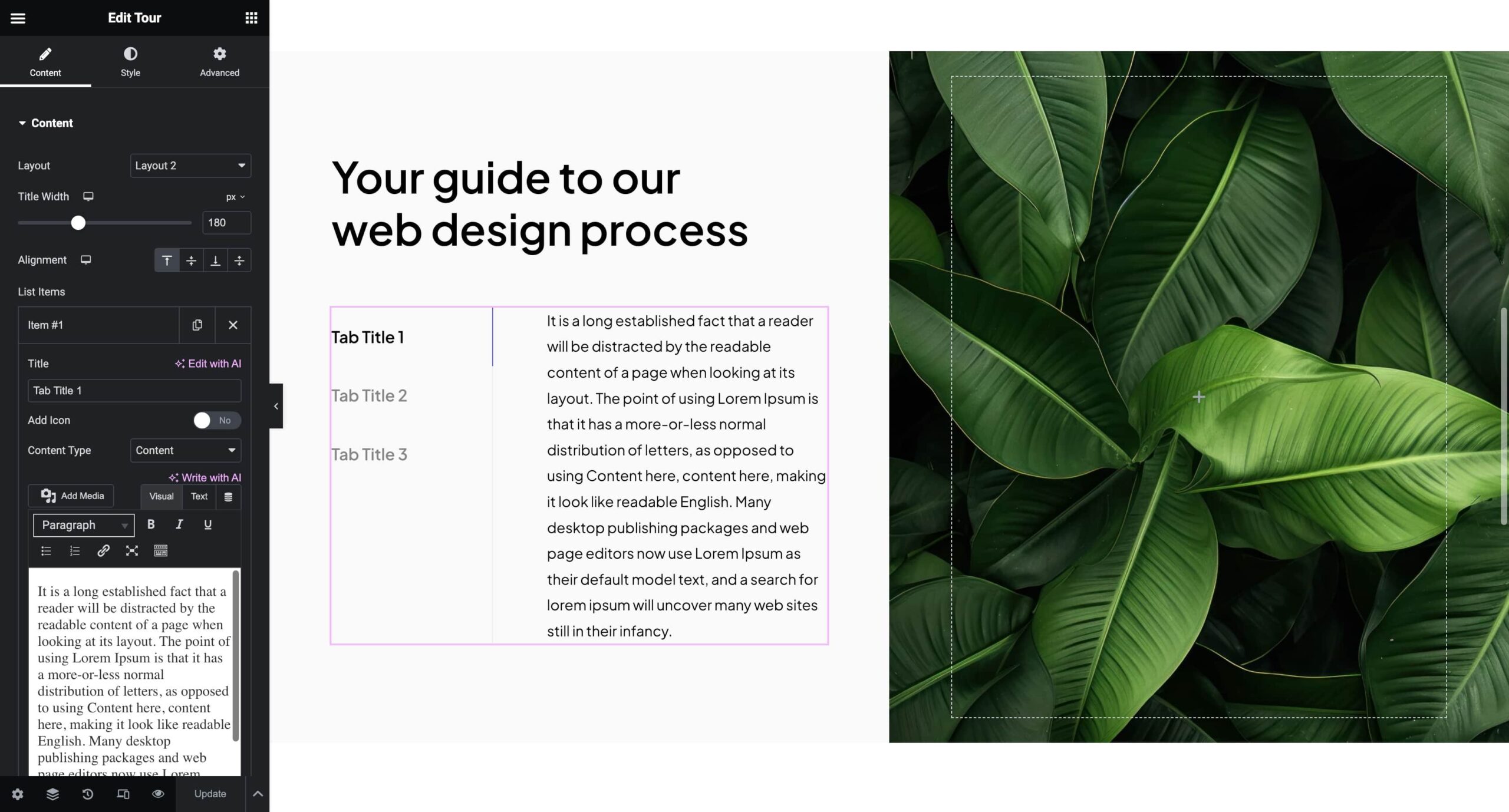
Organizing Your Vertical Tour:
- In the Content tab, leverage the repeater tool to add multiple sections to your vertical tour.
- Add custom content (text) or select from your saved templates for each section, creating an organized and visually appealing presentation.

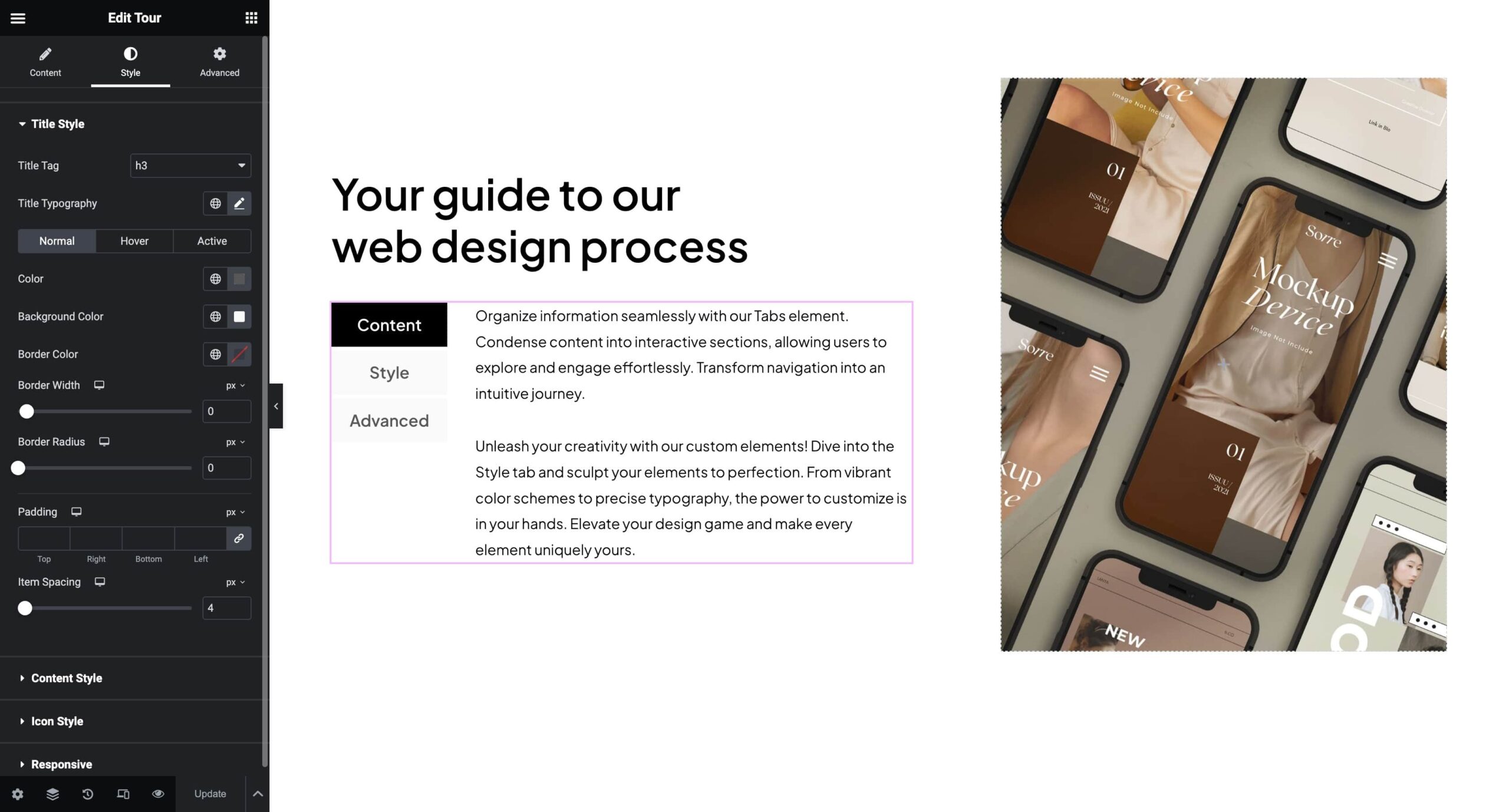
Styling Your Vertical Tour: #
Elevating Visual Appeal:
- Navigate to the Style tab to access a comprehensive set of customization options.
- Customize typography, colors, spacings, and borders to ensure your Tour Element integrates with your overall design.
- Define the screen breakpoints to switch tabs to an accordion for enhanced responsiveness.

Going Beyond with Advanced Options: #
Unleashing Advanced Settings:
- Dive into the Classic Advanced Options tab to unlock Elementor’s advanced features.
- Fine-tune positioning, responsiveness, and additional styling details for your vertical Tour Element.
Enjoy it! Whether you’re presenting steps, features, or key information, the Tour Element enhances your ability to create engaging and structured experiences.




