Introducing the Video Button Element – a premium feature that seamlessly integrates and triggers multimedia content. Whether you want to showcase promotional videos, tutorials, or any other multimedia content, the Video Button Element empowers you to dynamically bring your content to life.
Adding Video Buttons to Your Page: #
Locate and Add Video Button Element:
- Open your Elementor editor and navigate to the GW Elementor Addons elements.
- Add the Video Button element to your page effortlessly.
Crafting Your Multimedia Experience:
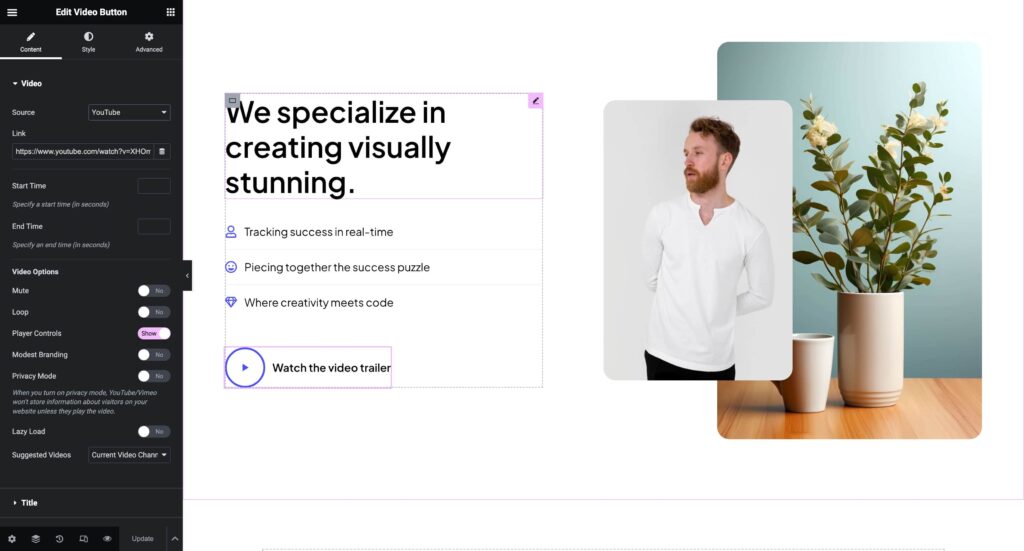
- In the Content tab, configure your Video Button to trigger YouTube, Vimeo, or Self-hosted videos.
- Utilize options like start time, end time, loop, privacy mode, title positions, and more for a customized multimedia experience.

Styling Your Video Buttons: #
Customizing Style Settings:
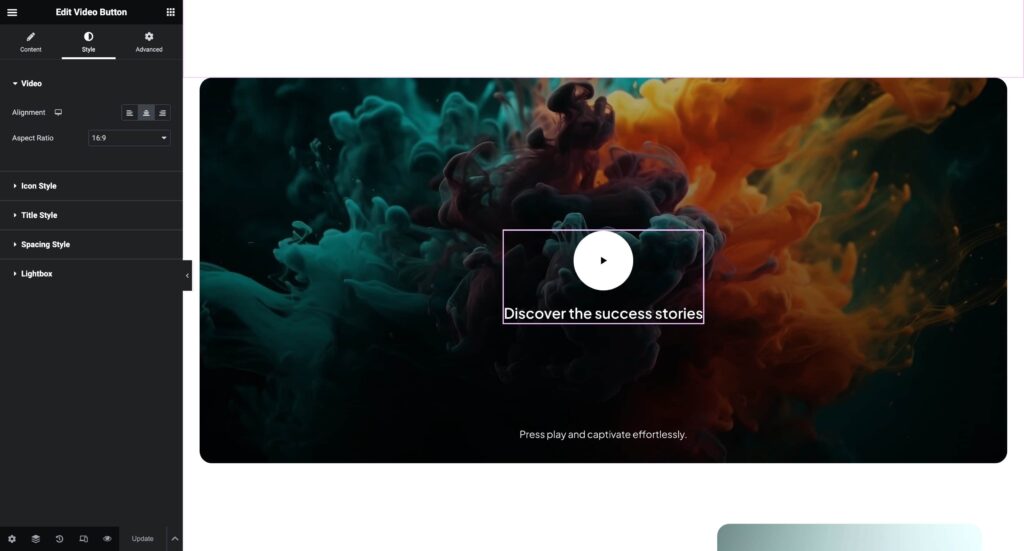
- Move to the Style tab to access a rich set of customization options.
- Customize everything—from video aspect ratio and icon style to title and spacings—to ensure your Video Buttons seamlessly integrate with your overall design.

Going Beyond with Advanced Options: #
Exploring Advanced Settings:
- Dive into the Advanced tab to unlock advanced features for precise control over positioning, responsiveness, and additional styling details for your Video Button Element.
Integrating multimedia content with the GW Elementor Addons Video Button Element is very easy. Whether you’re showcasing promotional videos, tutorials, or any other multimedia content, this premium element provides the flexibility you need.




